Footer
Footer
Introduction
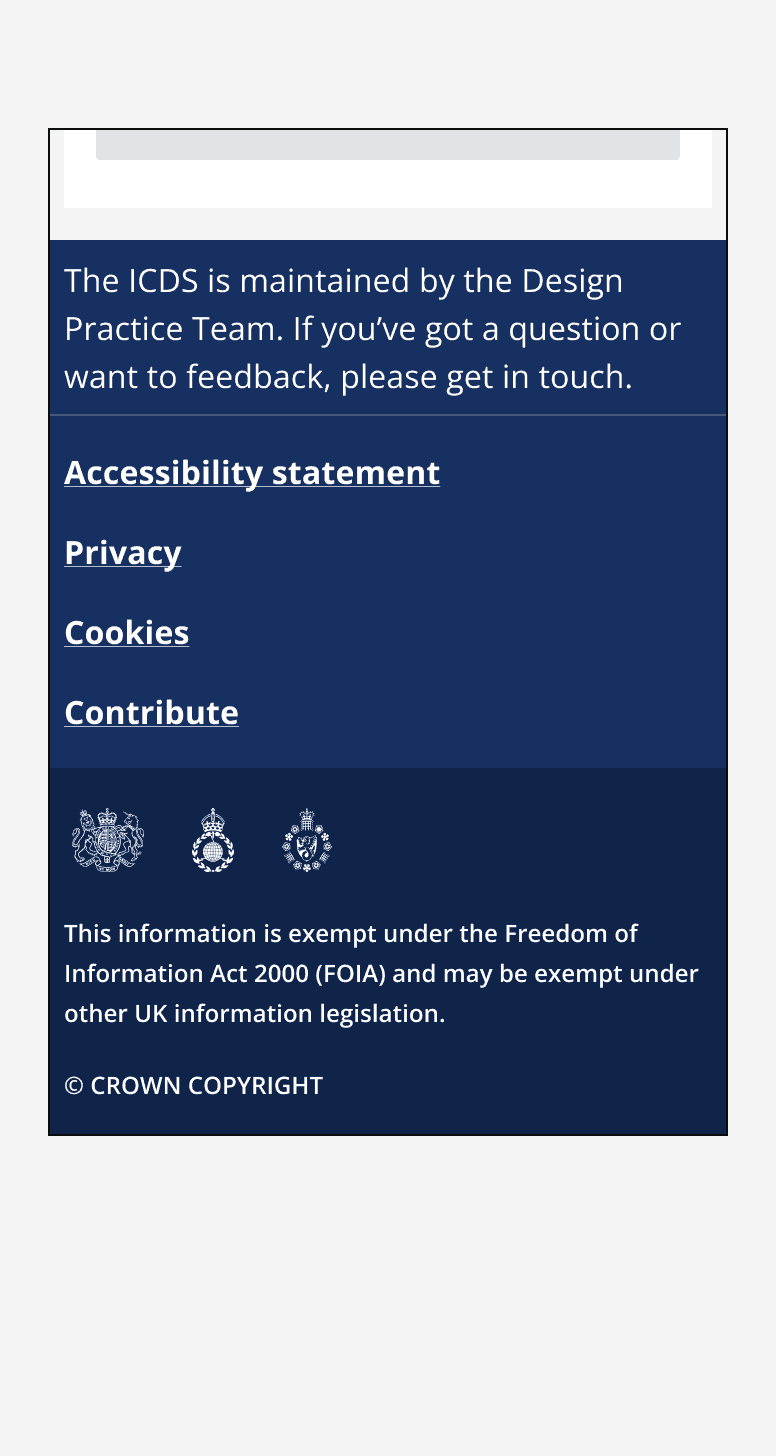
An example of the footer component.
Interactive example
When to use
There are two types of footer that display links in different ways. These are single line footers and grouped footers.
Use a footer on every page so that the required legal information is displayed.
Single line
Use single line footers when eight or fewer links are required and there is no need to split those links into groups.
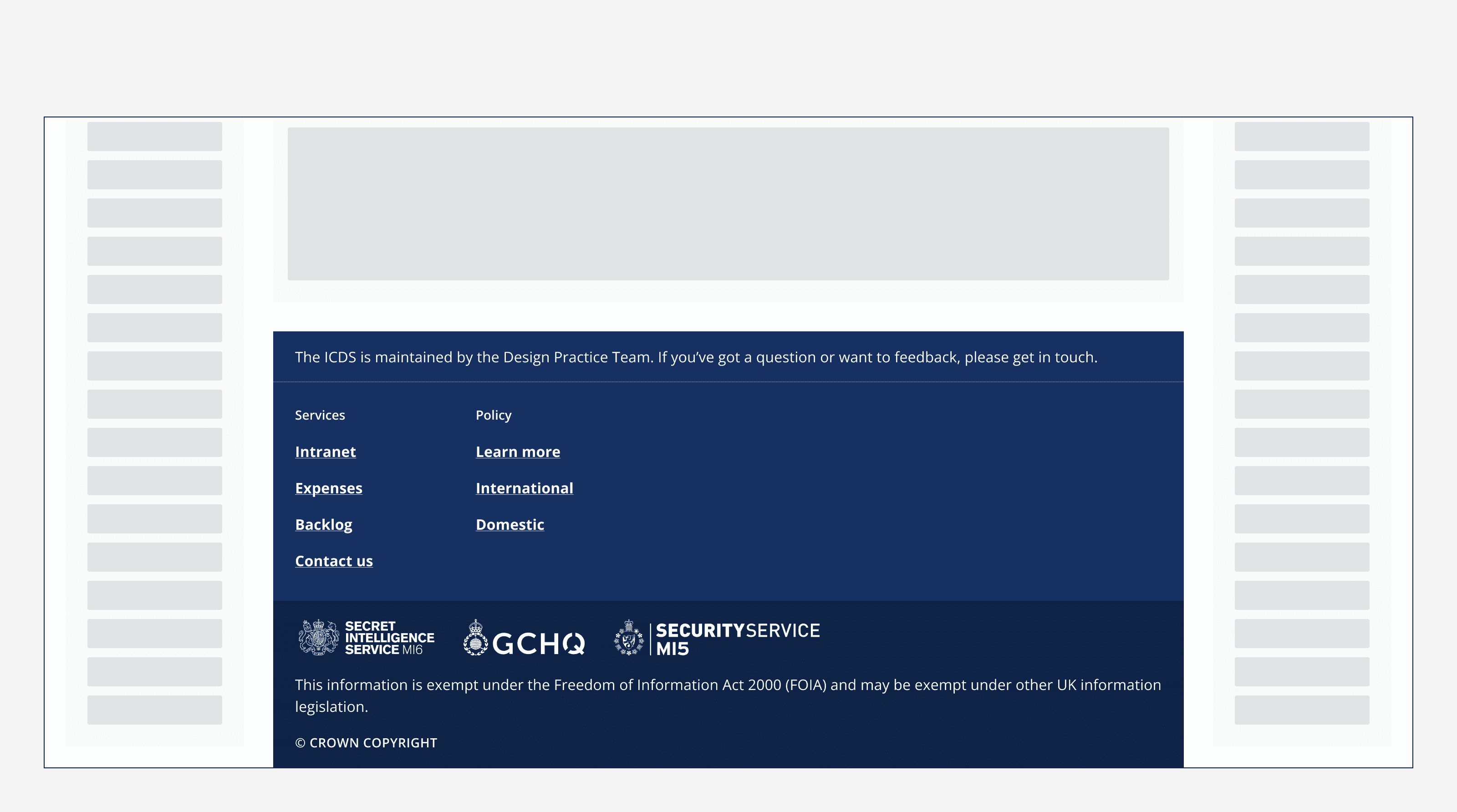
Grouped
Use grouped footers when more than eight links are required or the links can be grouped meaningfully.
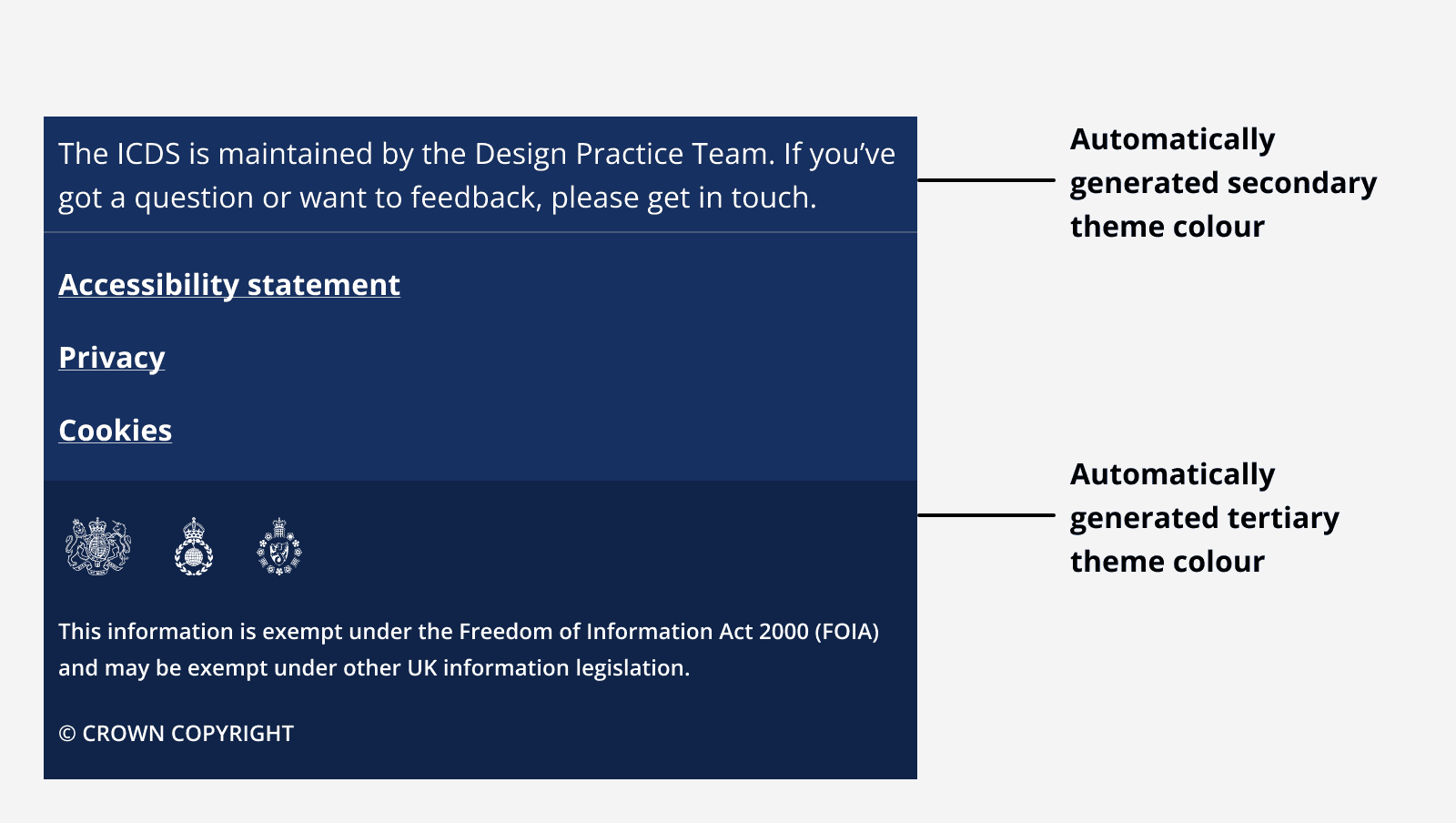
Colour
The background colour of the footer reflects the chosen brand colour for the application. Set the global brand colour token to change the footer’s appearance.

Sizing
The footer always extends to the full width of the viewport.
Don’t embed the footer within another container that is not full width.

Layout and placement
Placement
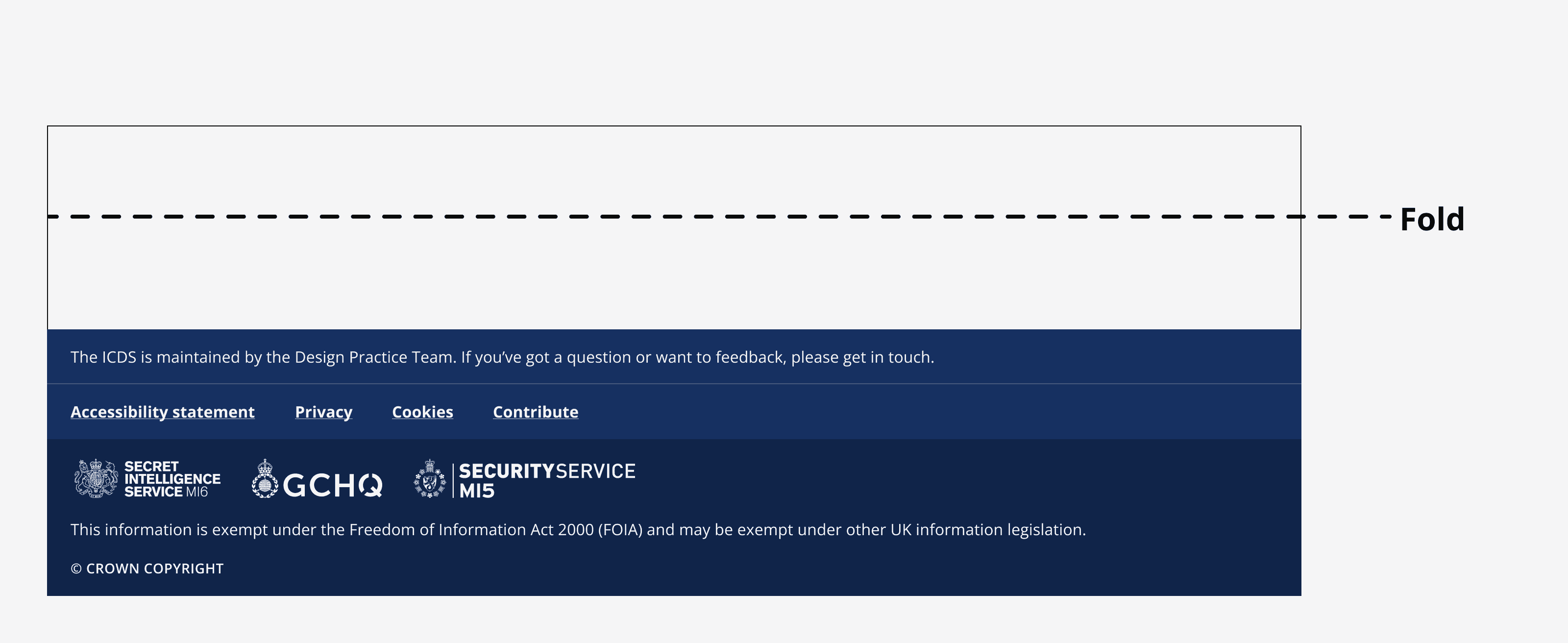
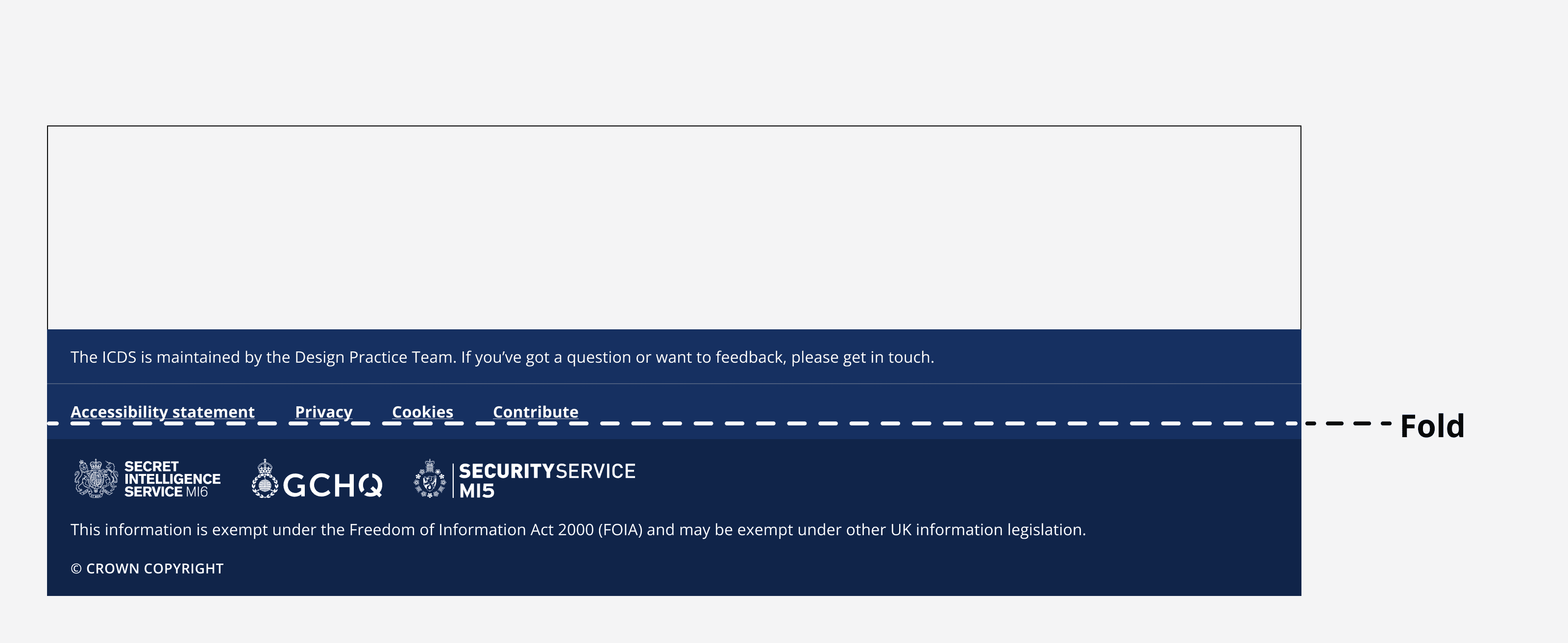
Always place the footer at the bottom of the page and below the fold, meaning users should scroll to see it.


Position the footer adjacent to the

Alignment
The footer can be set to left-aligned, centred or full width.
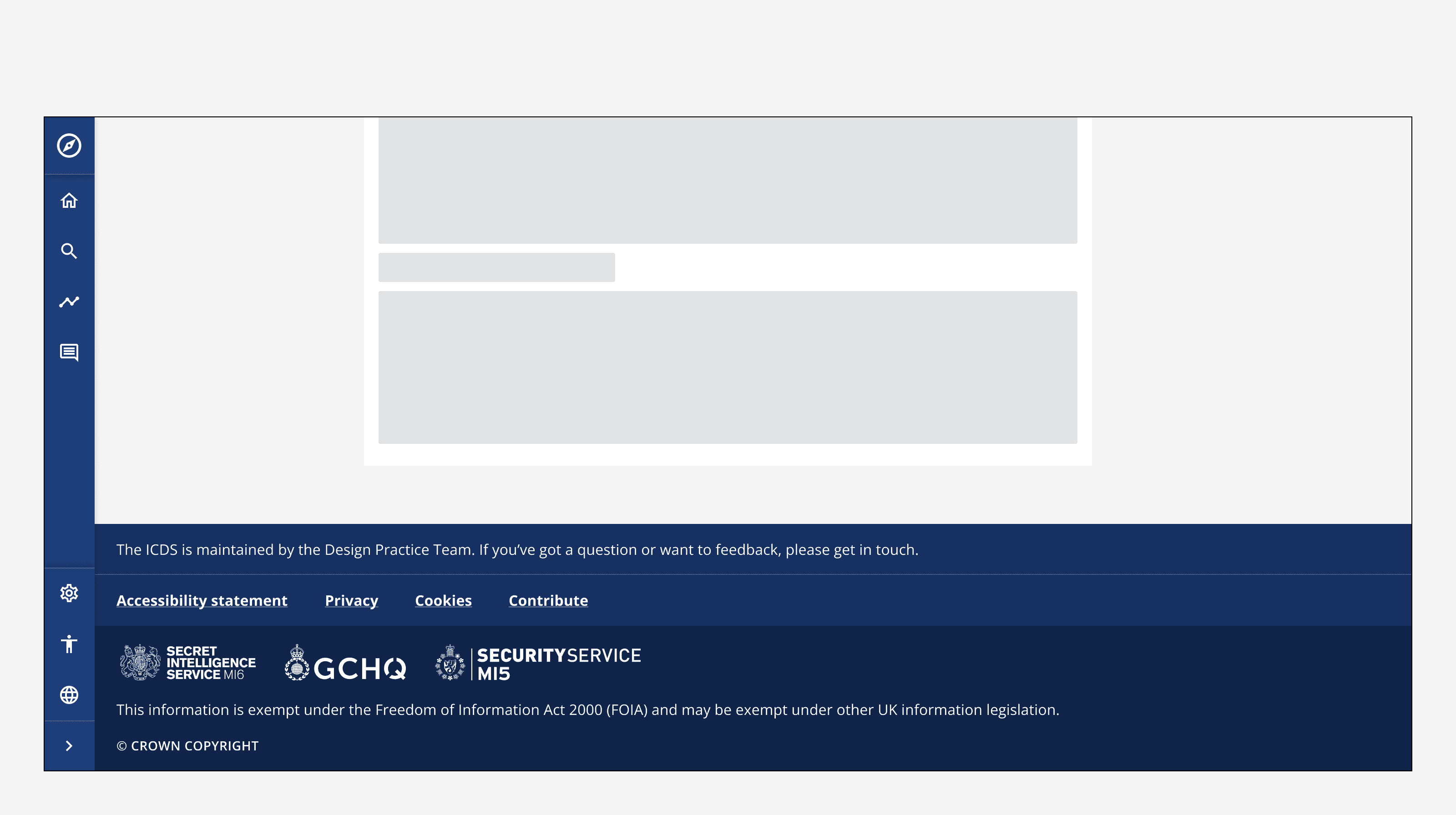
Use left-aligned to align footer content to the left of the main body of the page. This works well with apps that use the side navigation.

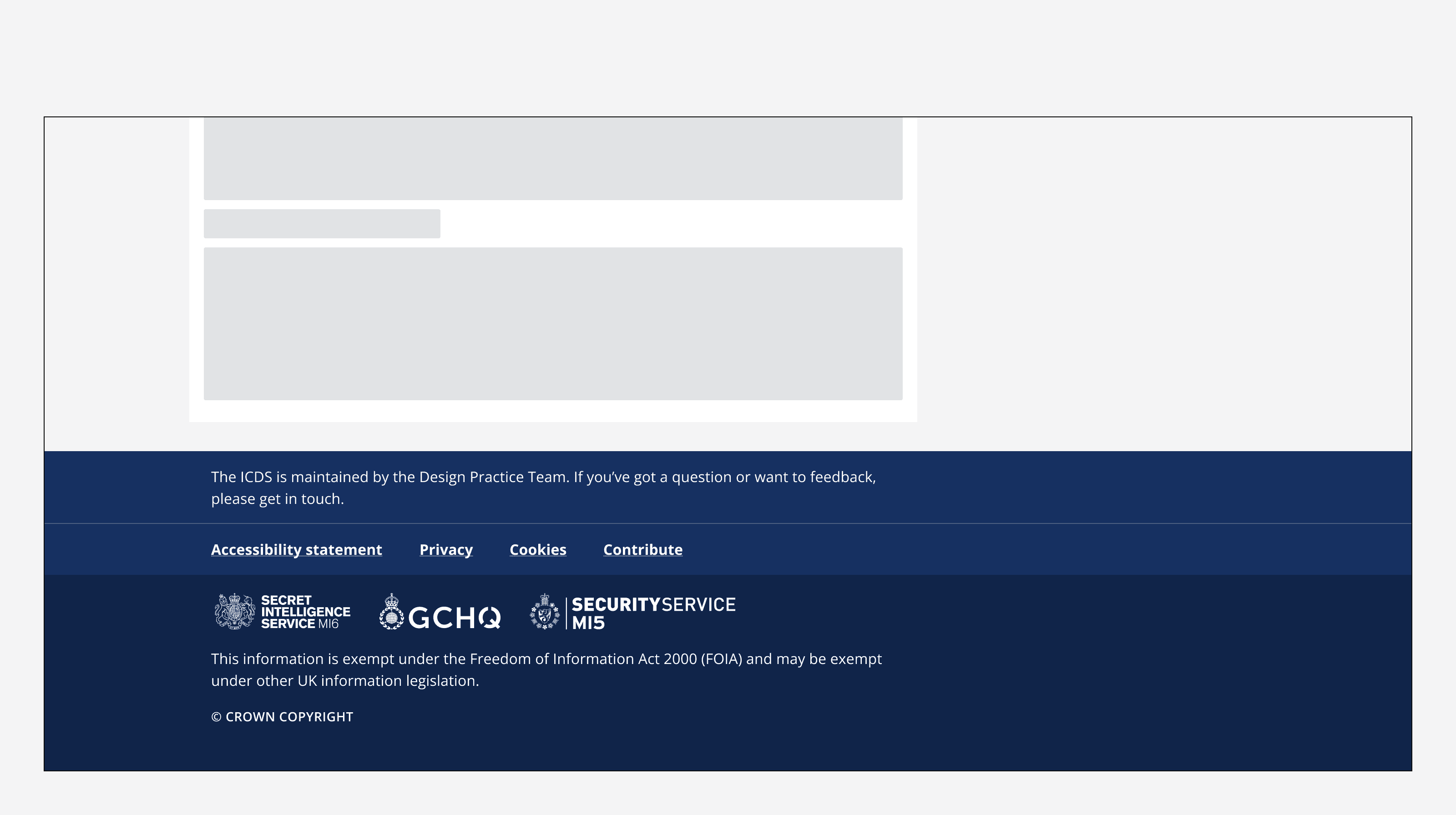
Use centred alignment to centre footer content to the main body of the page.

Use full-width to position footer content so that it spans the full width of the viewport.

Content
Links
Footers provide a set of links that can be accessed from every page within an app. Specify either single links or grouped links when using a footer.
Give link groups clear labels when using grouped links.
Order the links so that the most important links appear at the top left of the links section.


Logos
Footers can include a number of different logos. The logos appear at the bottom of the footer. Choose the correct theme (i.e., light or dark) of your logo to match the selected brand colour background.

Additional information
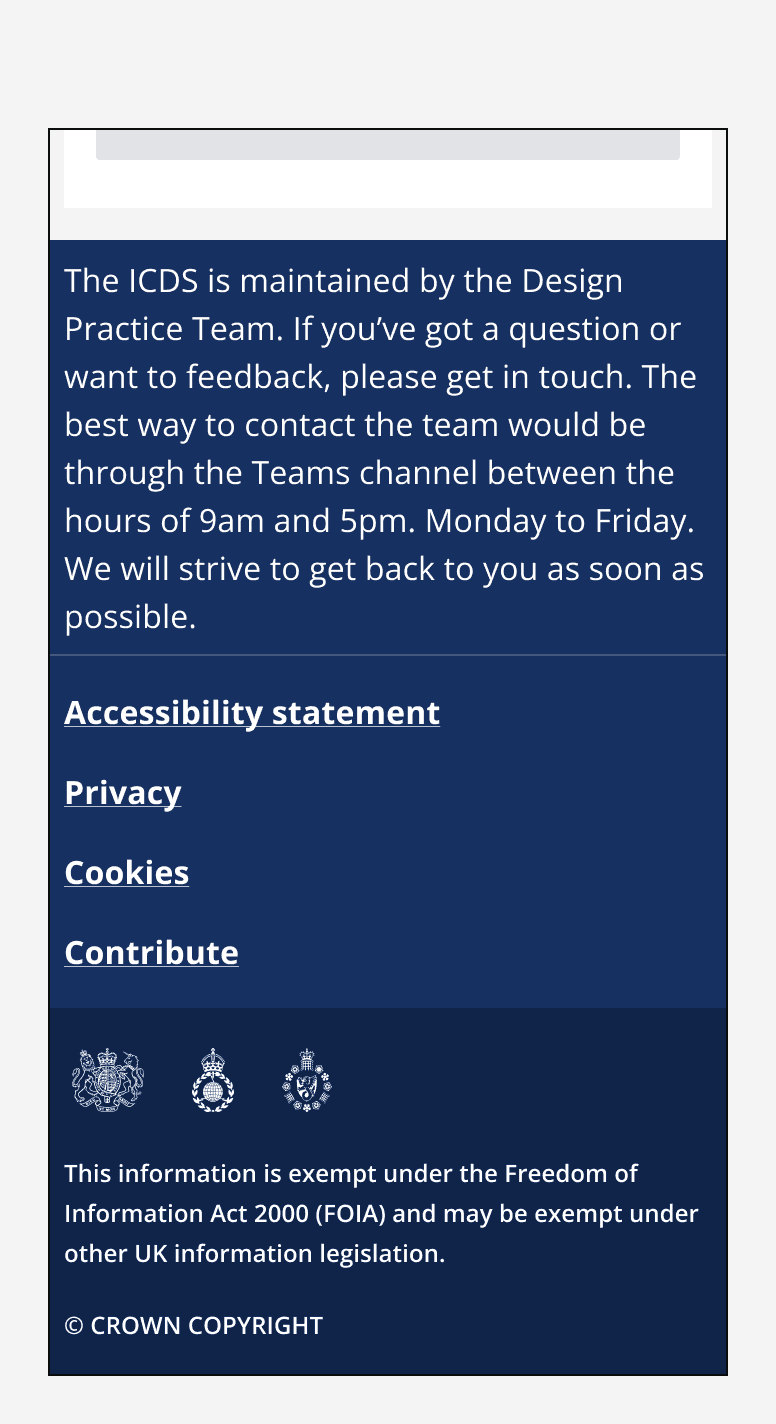
Provide additional information in either the top section above the links or in the bottom section below the logos. Any additional information provided should be concise and easy to understand.