Alert
Alert
Introduction
Alerts are displayed inline with other page content and show status depending on the severity of the message.
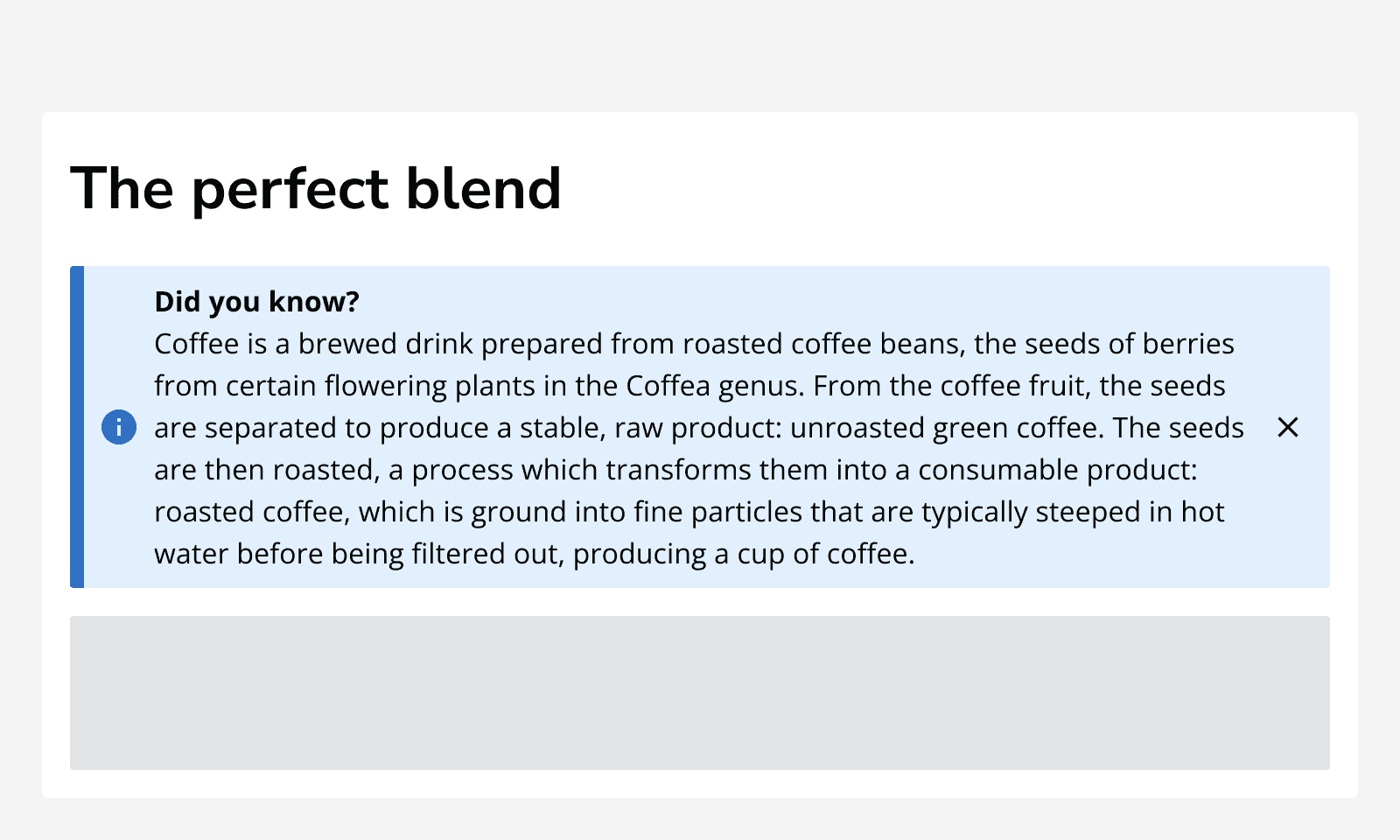
Interactive example
Alerts have five status variants:
-
Neutral
-
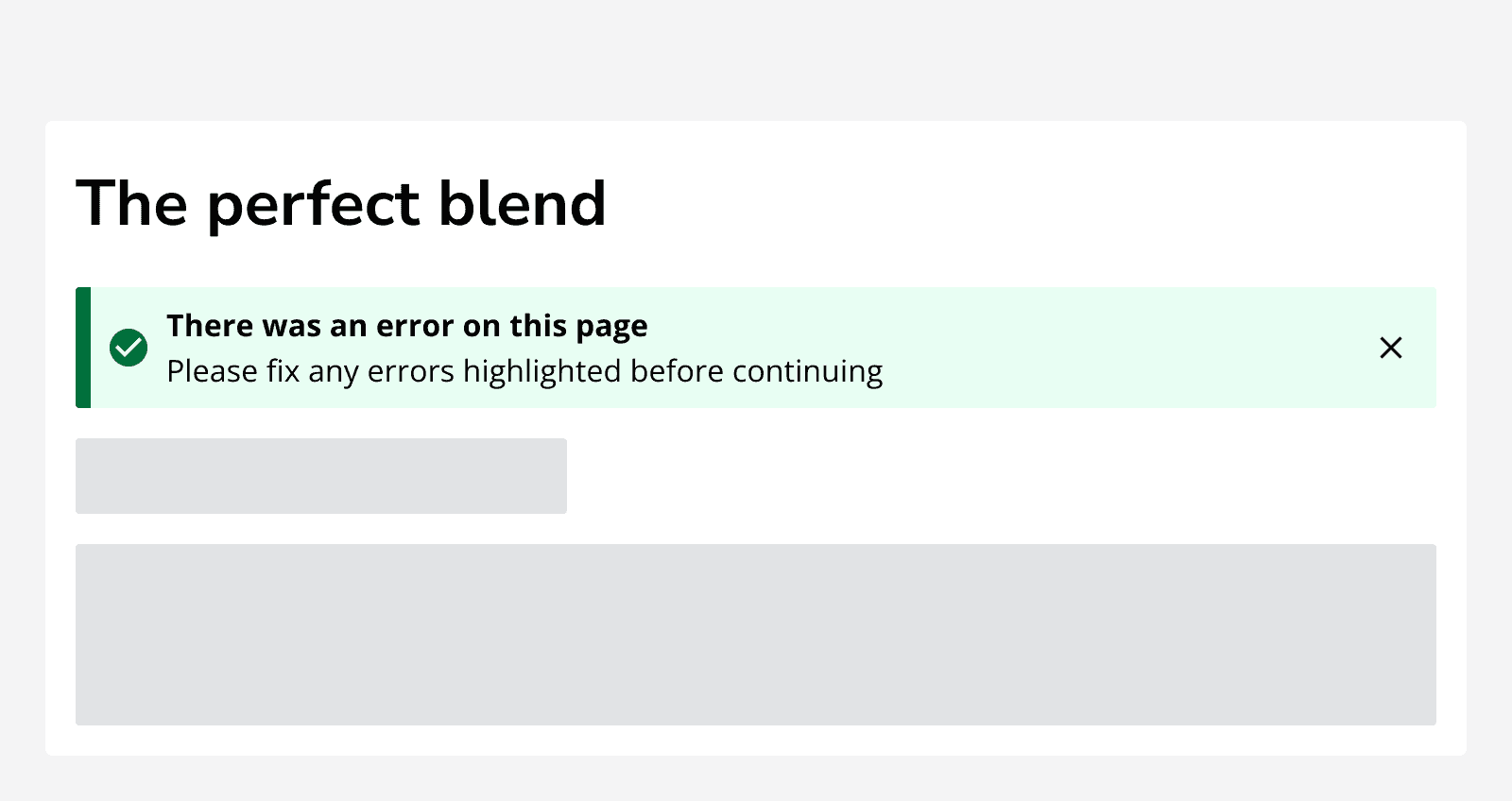
Success
-
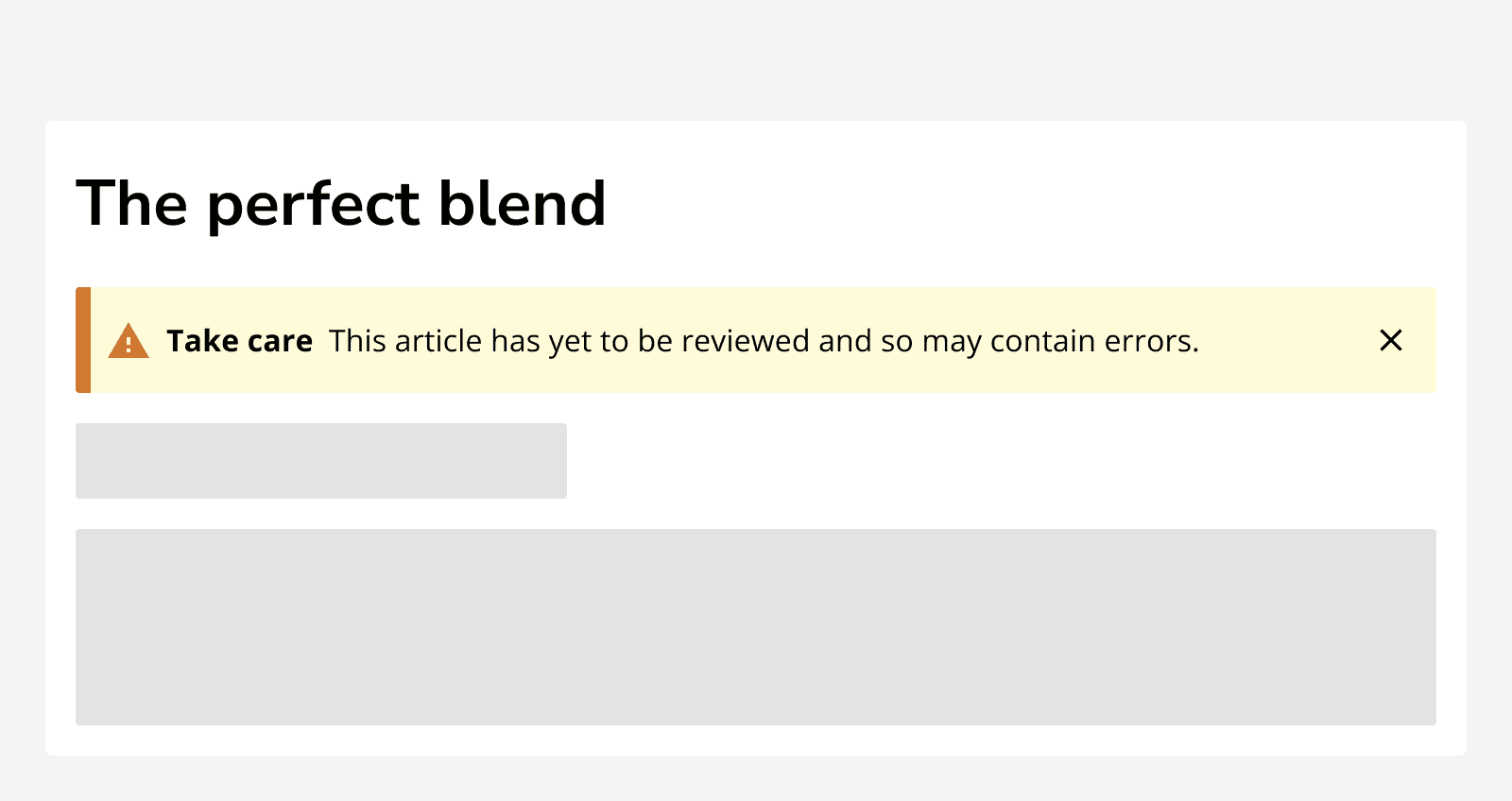
Warning
-
Error
-
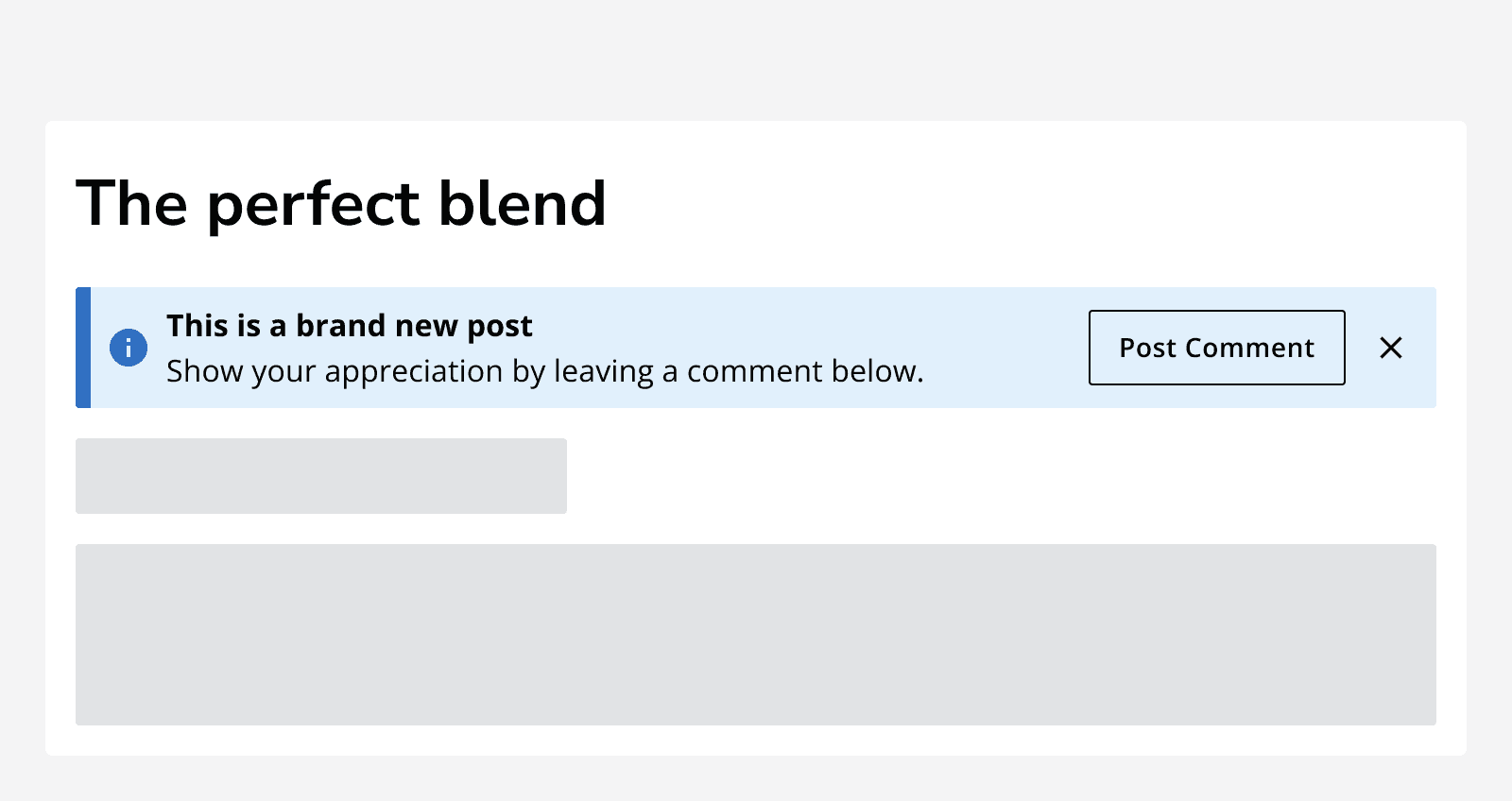
Info
When to use
Use an alert to notify a user without blocking or interrupting them.
Position alerts in line with page content so that they are closely associated with the related content that follows them.

Use alerts to:
-
Summarise
form validation errors. -
Inform of failures in a particular part of an app.
-
Inform of a success when returning to a homepage, confirmation page or starting location.
-
Make important information stand out from surrounding content.
Include a button or link within an alert to provide related interactions.
Include a dismiss button within an alert to allow the alert to be dismissed.

When not to use
Don’t use alerts for passive feedback on a process, for example 'draft discarded' or 'email sent'. Use
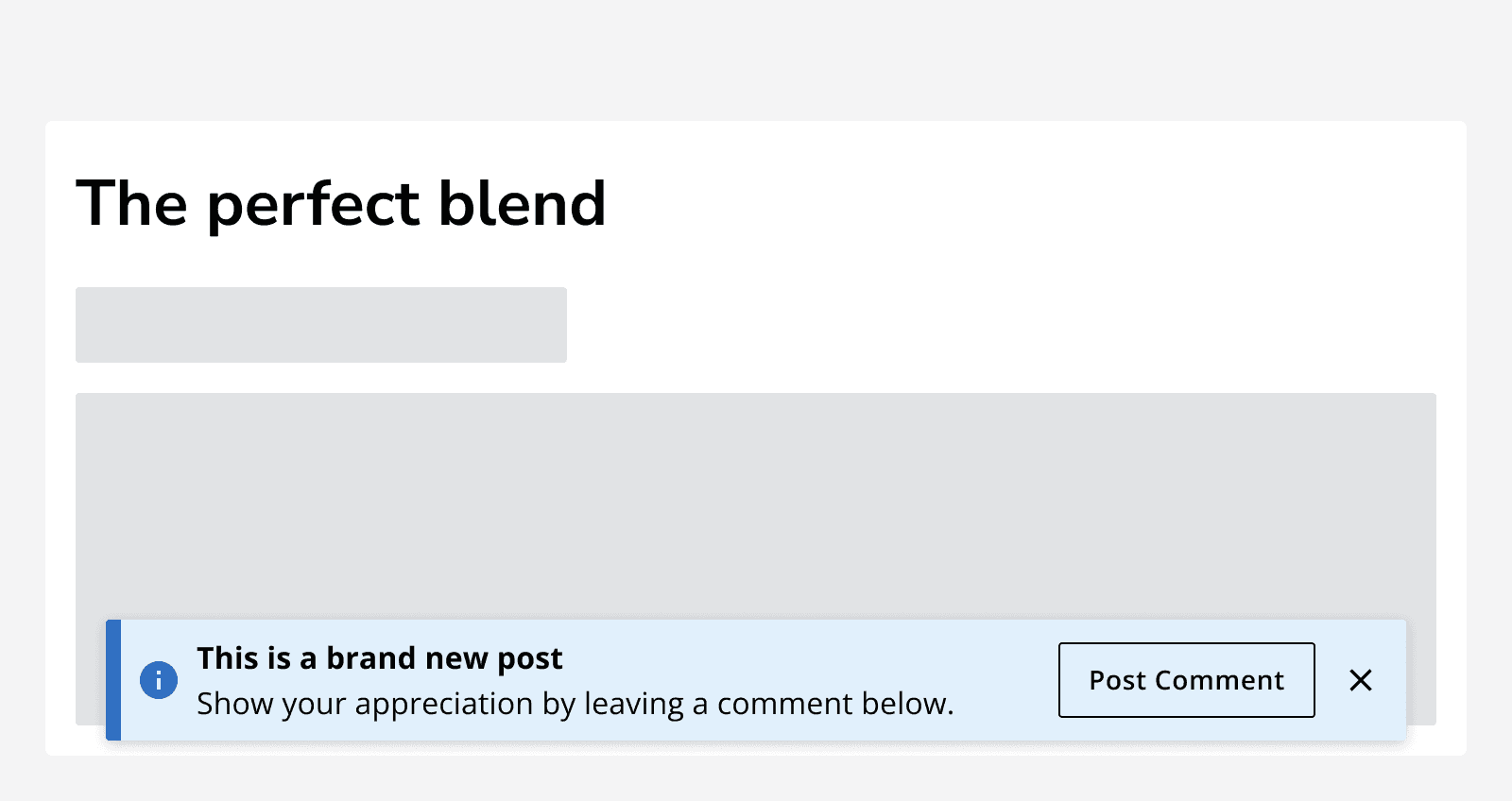
Don’t overlay alerts on page content. Alerts are placed inline with the rest of the page content.

Use the

Content
Avoid using lengthy message content in an alert. Use dialogs or a
Use a title on an alert to provide a short description of the alert content.

Use the default icons with success, warning, error and info alerts.
When using neutral alerts, specify an icon to be used from the