Data list
Data list
Introduction
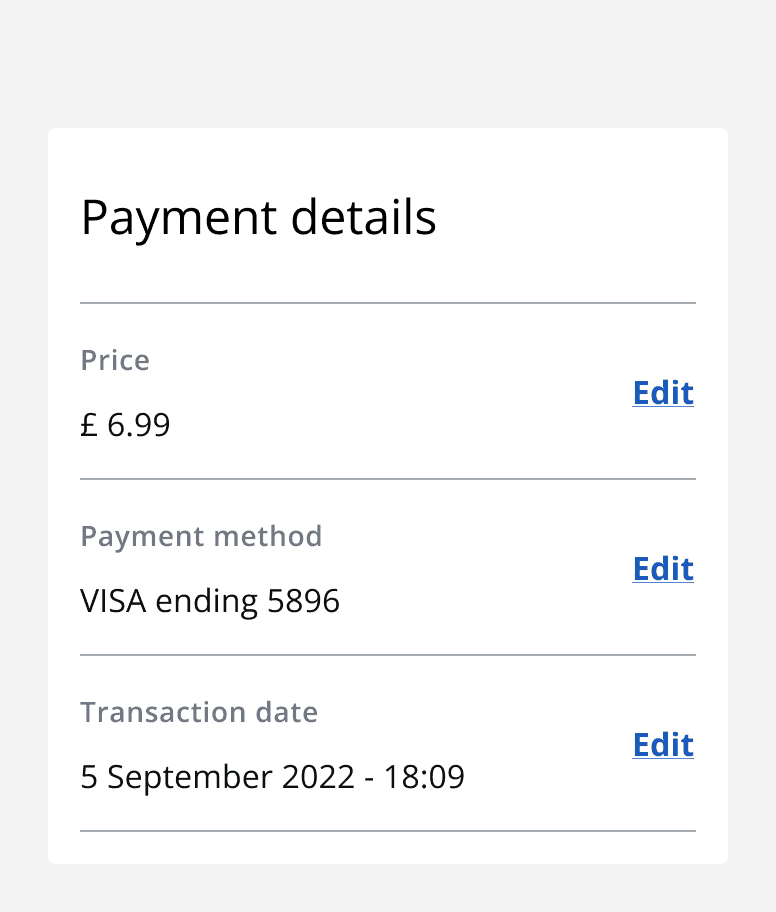
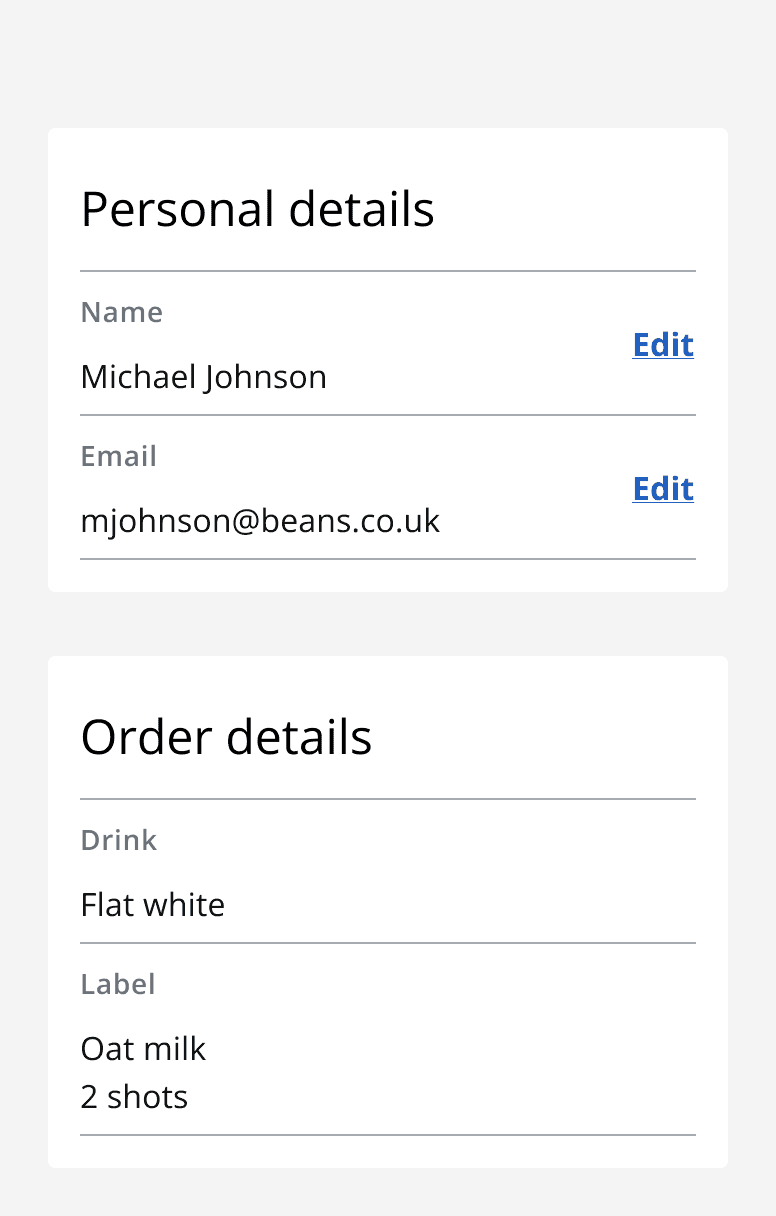
An example of the data list component.
Interactive example
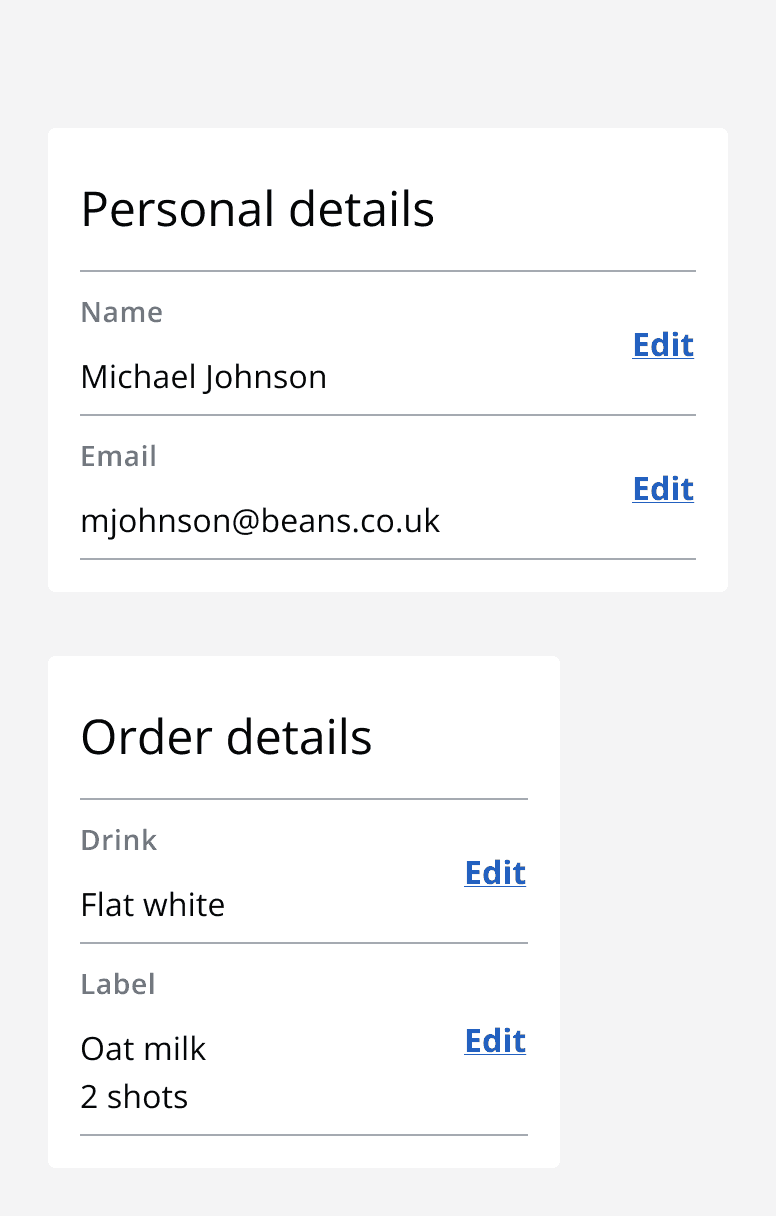
Interaction behaviour
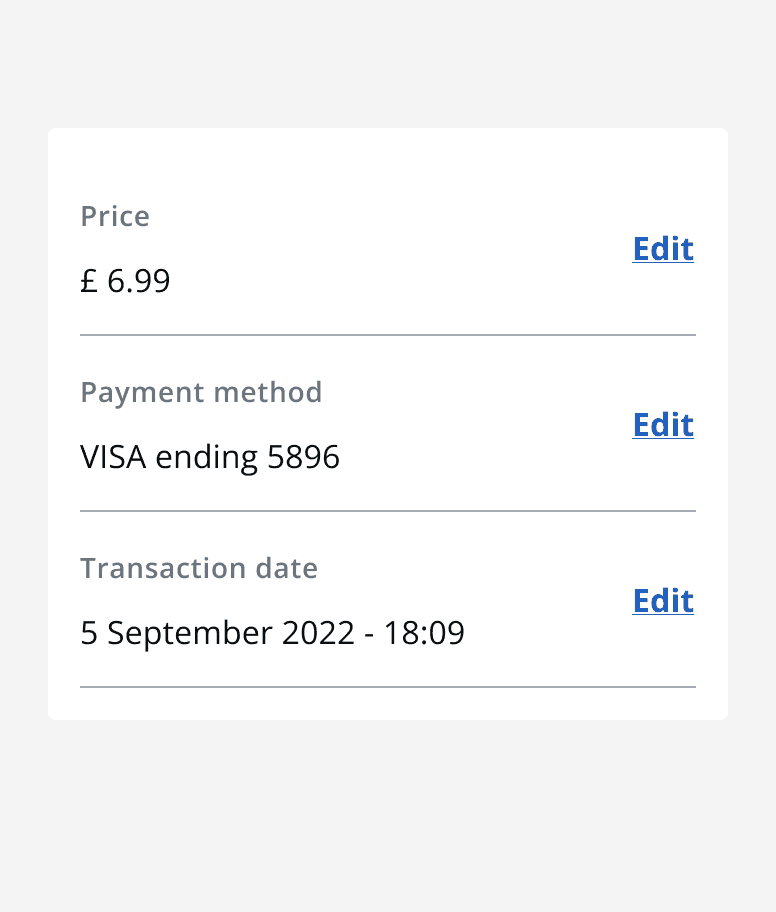
Use the interaction area in a data list row to provide an action to that row's data. For example, providing an edit link could display an edit screen so that the value can be changed.
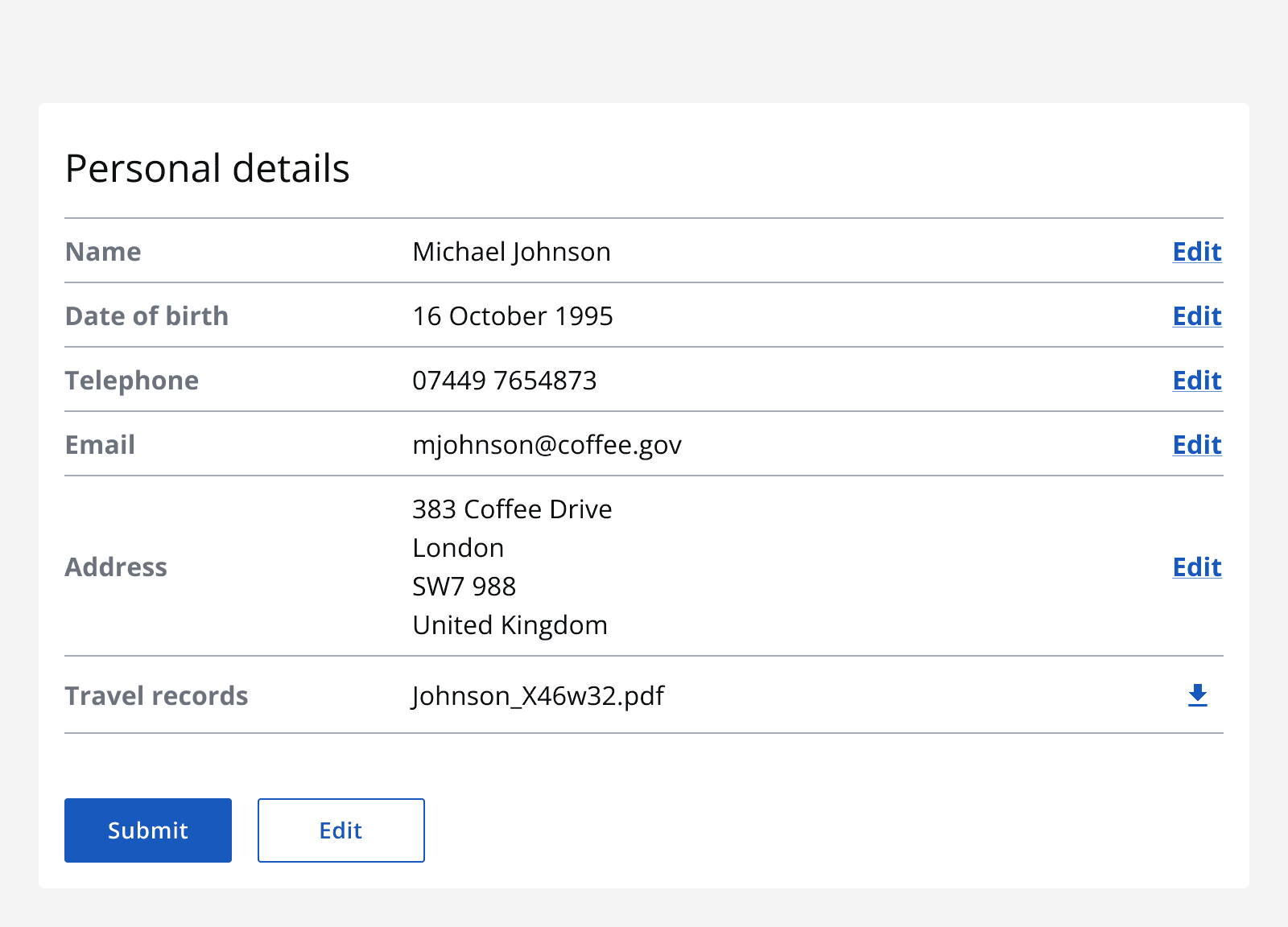
To include interactions that affect the whole data list, design a pattern using buttons with clear labels.

Content
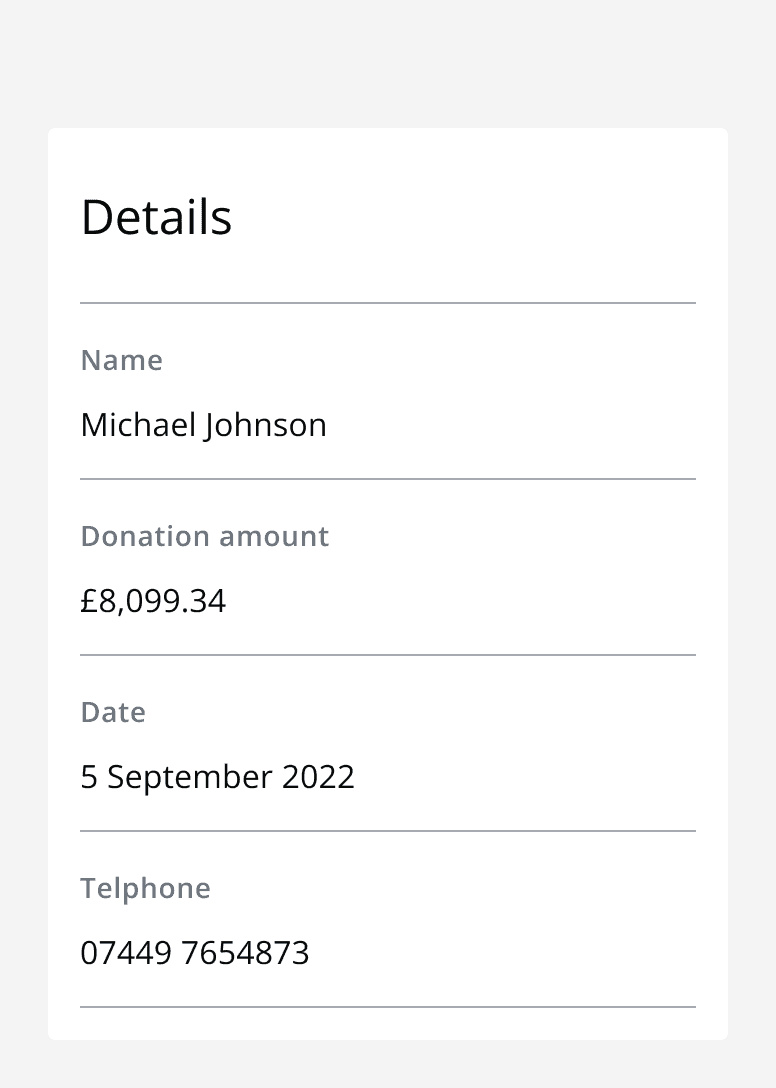
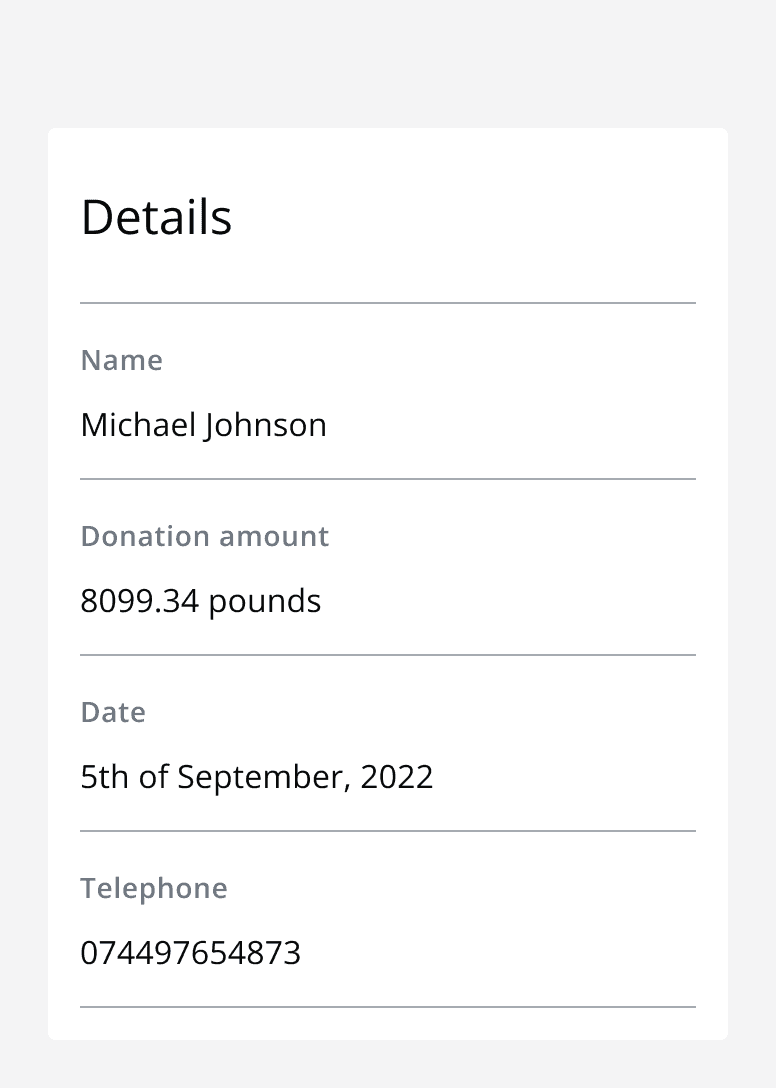
Cells display the following types of data in a specific format:
-
Text
-
Numbers
-
Date
-
Telephone


Sizing
When multiple data lists are present on a page, make sure to size them all equally.


Layout and placement
Always include a section header, even when using a single row.