Link
Link
Component demo
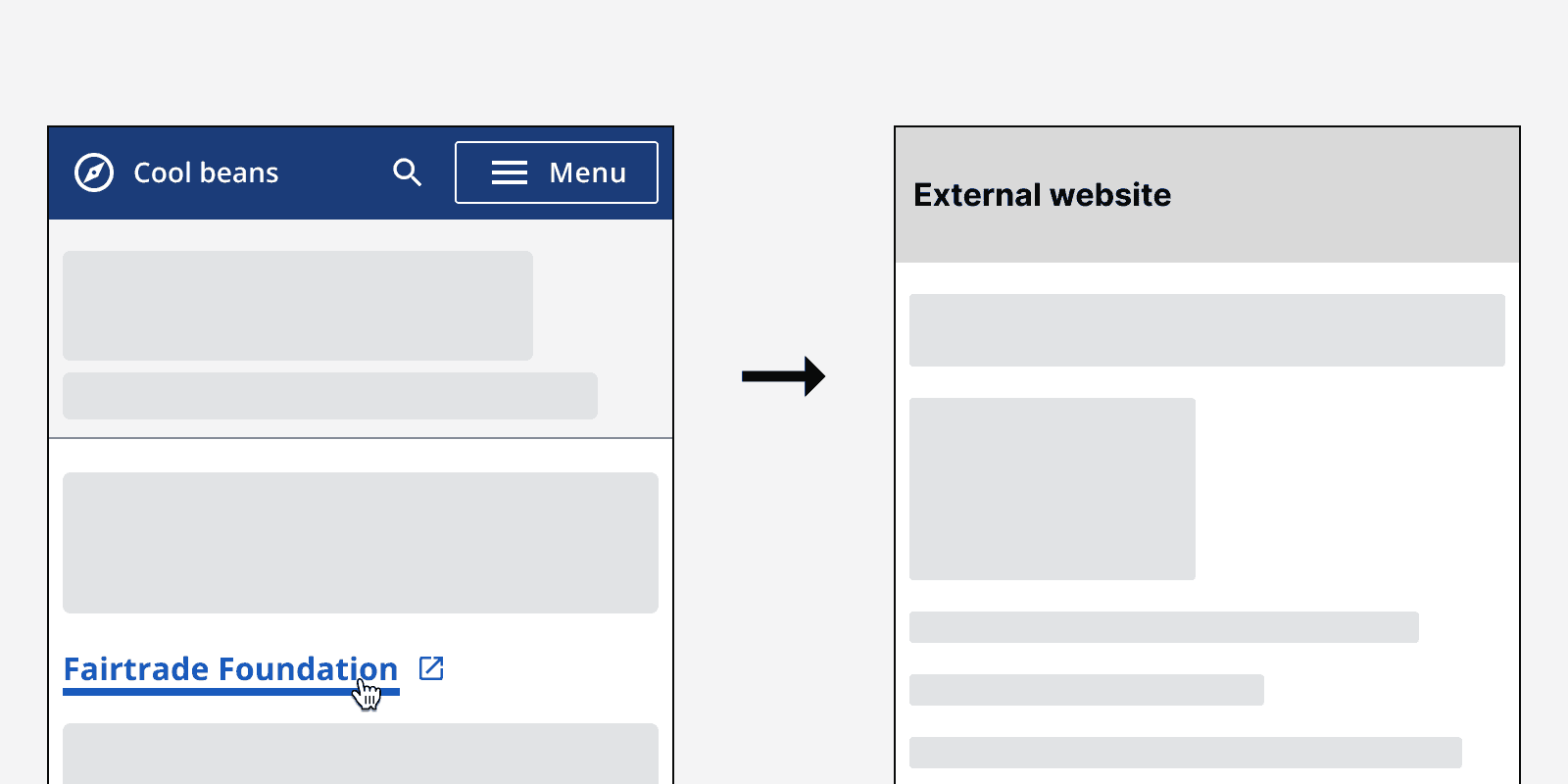
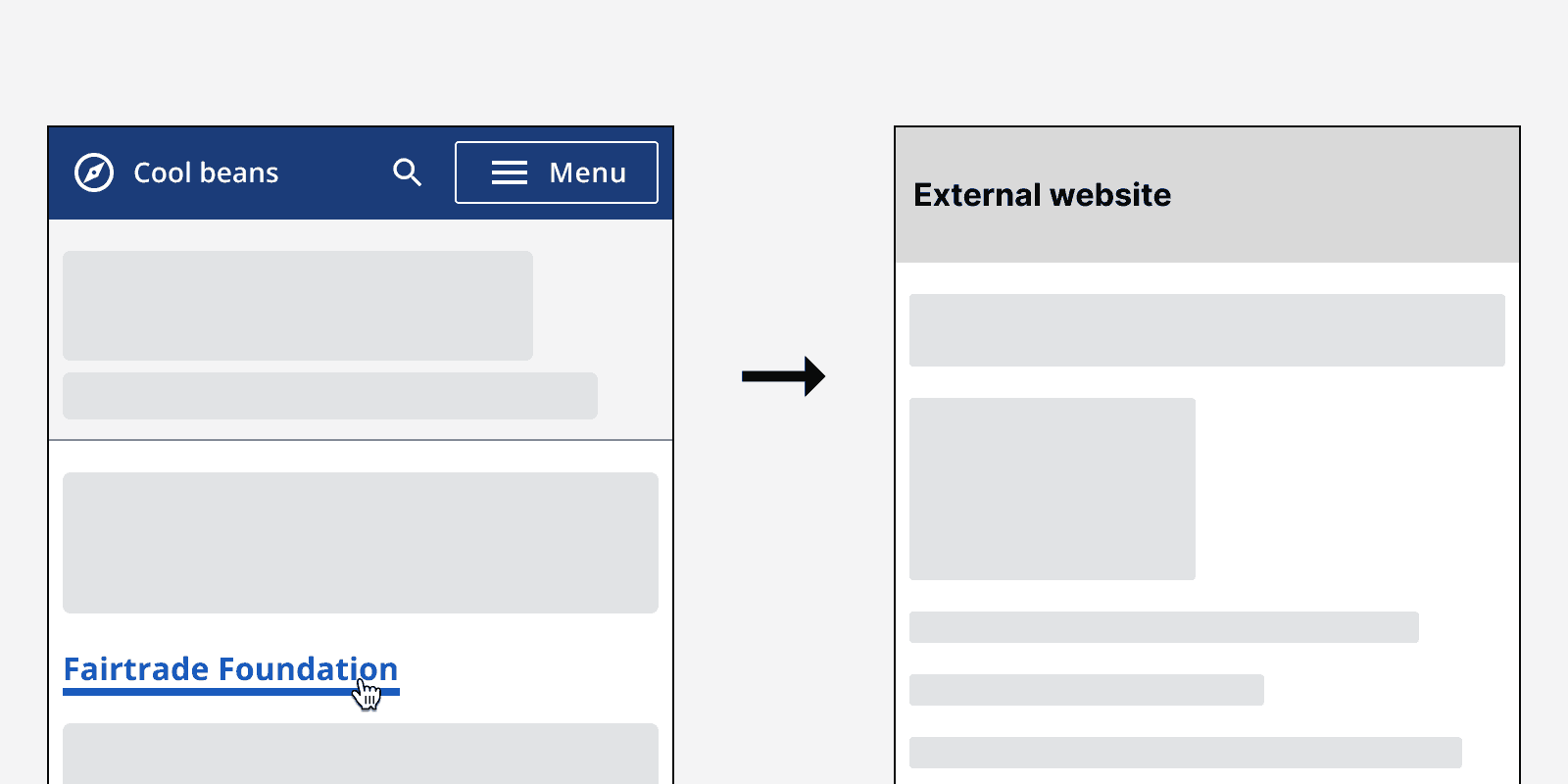
Links can include a launch icon to the right of the link for clarity.
Interactive example
When to use
Use links to navigate to a new page.
Links can be applied to any text element but will use the link styling.
Always show a launch icon when a link is set up to open a page in a new tab or window, or when directing to an external app.


When not to use
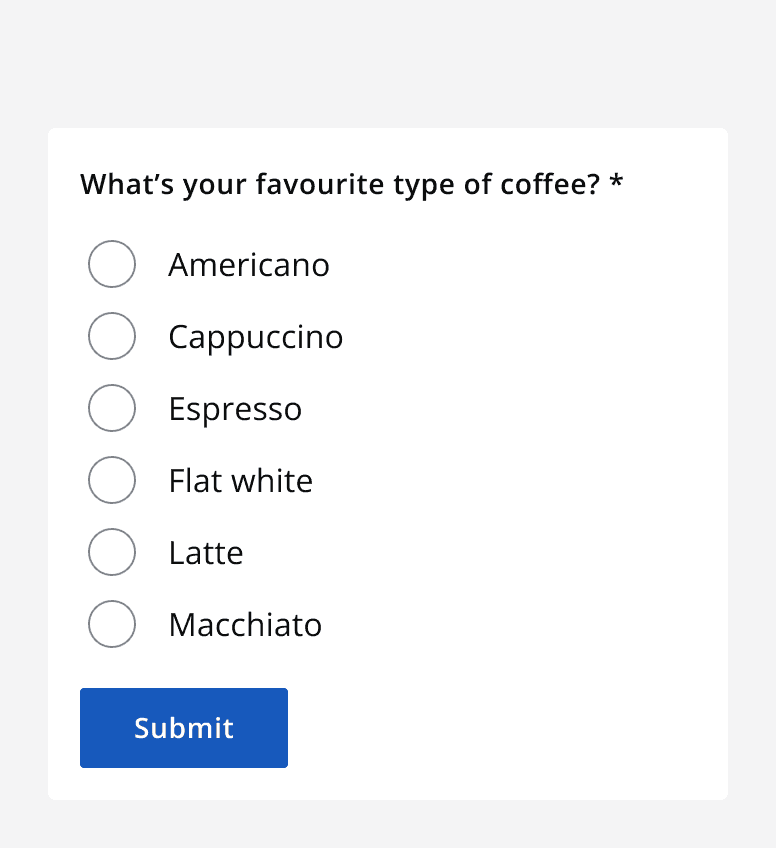
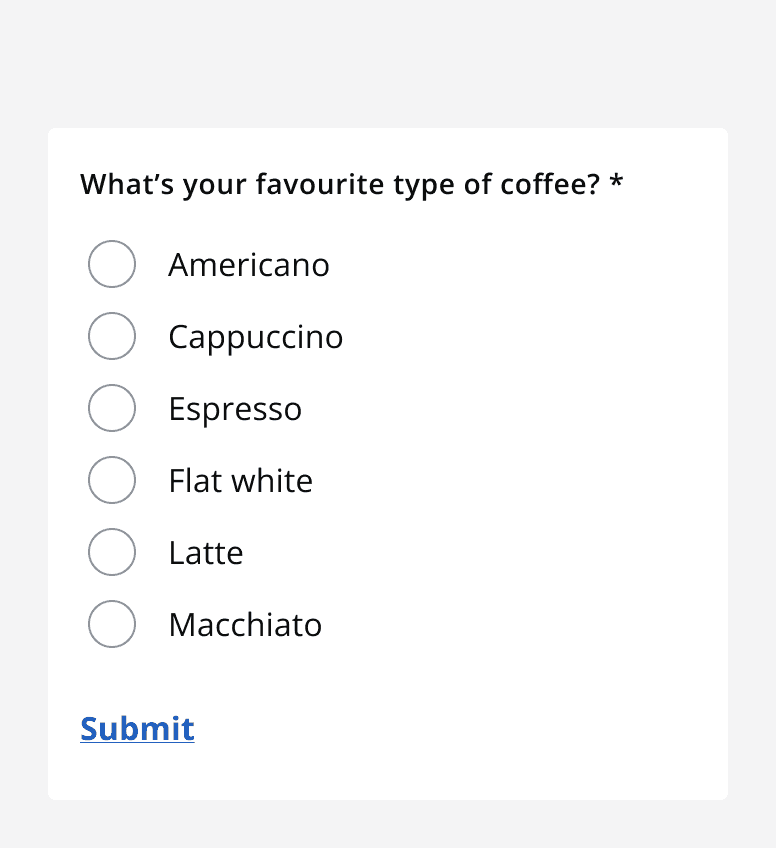
Don’t use a link to display an action on a page, use a


Colour
Once a link has been visited, the browser will remember this and the link will change to use the visited styling.
Your browser is set to remember what links have been visited. Visited links feature a different colour style.
All other states will use specific
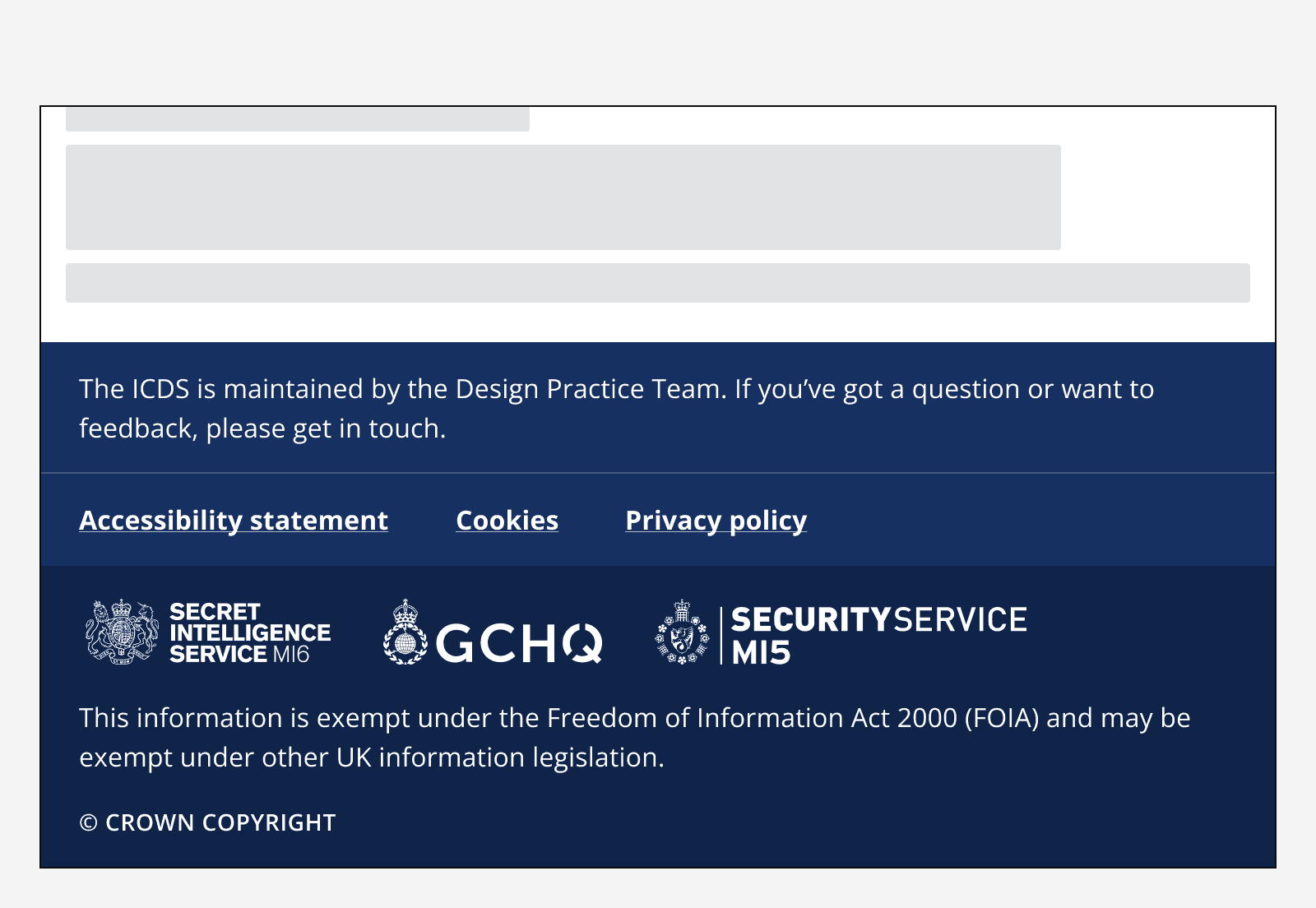
Use default theme links when used inline with other text. If the text appears on a different coloured background, use the light or dark theme links withmonochrome={true}
to achieve good colour contrast.


Use the light or dark theme links withmonochrome={true}
when listing a series of links on different coloured backgrounds.

Content
Link text
Always use a concise string of text in a link rather than displaying the full URL. Make sure the link text is descriptive enough to be relevant to the page the link points to.
Don’t omit important descriptive information from the link text. Avoid using unnecessarily lengthy descriptions, but strike a balance between relevance and conciseness.
Interactive example

Email addresses
When linking to email addresses use the full email address in the link text. Don’t describe the contact without showing the email address.
Interactive example
Interactive example
Accessibility considerations
When reading a page, screen reader users might navigate to links independently of the adjacent content. Make sure links are descriptive enough that they make sense out of context.
Consider that some screen readers allow users to view a full list of all links present on a page. This may be ordered either alphabetically, or in order of appearance. Make sure to label links with relevant information at the beginning of the string of text. For example, don’t embed “How to contact us”, but rather “Contact us”.