Radio button
Radio button
Introduction
An example of the radio button component.
Interactive example
When to use
Use radio buttons in a radio button group to present a set of selectable options.
Use radio buttons when only one option can be selected from a list.
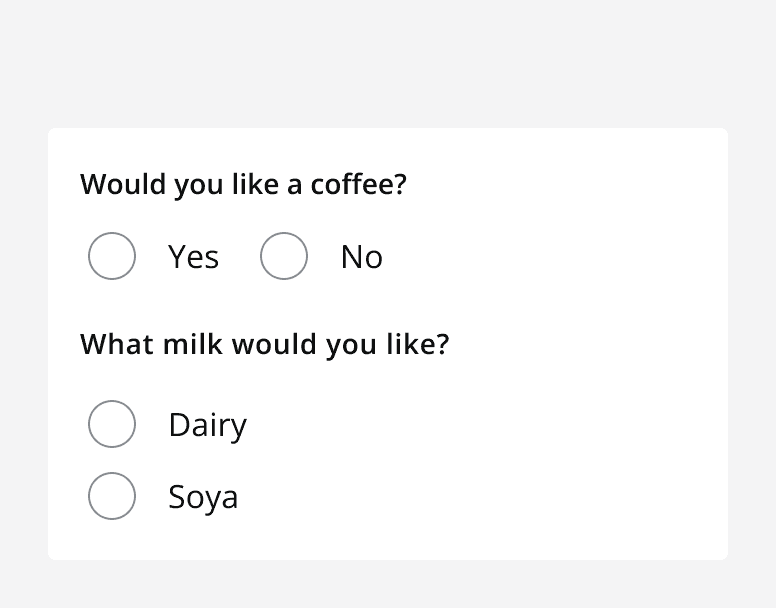
Use a radio button with a conditional field to display a related additional element when that radio button is selected. The conditional field can be set to static so that it is always visible and becomes enabled once the radio button is selected. If the conditional field is set to dynamic the field is only displayed when the radio button is selected.
When not to use
Don’t use radio buttons on their own, they should always appear as part of a radio button group.
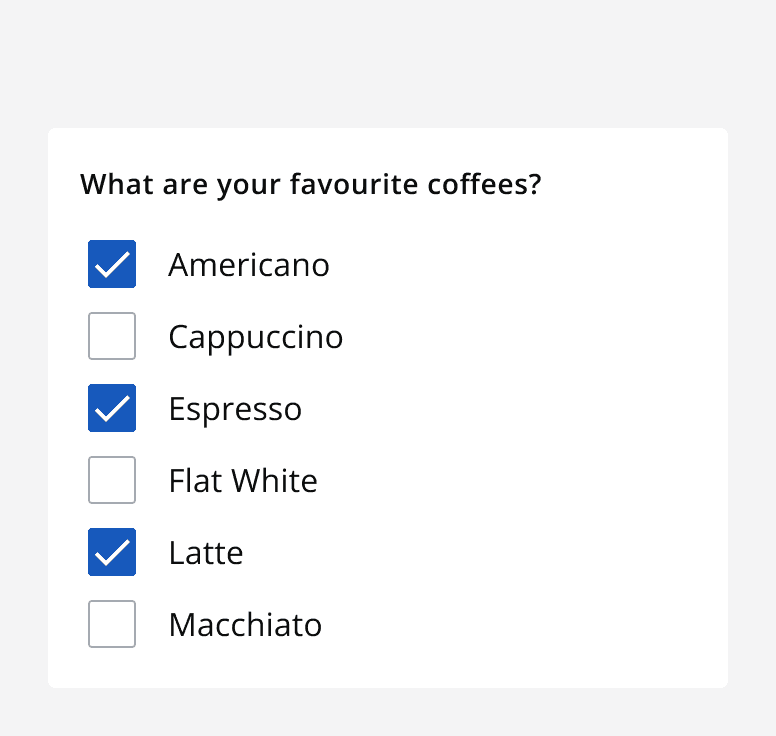
Don’t use radio buttons when the user can select multiple options from the list. Use


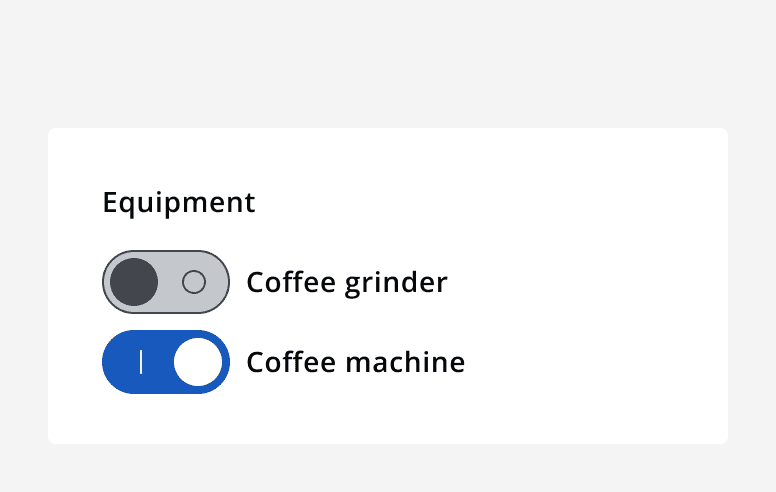
Don’t use radio buttons to turn something on or off. Use a


Interaction behaviour
In most circumstances, set a default selected option from a radio button group to help people understand that something must be selected, and to expedite the completion of the input using the commonly preferred option.
Alternatively, use a radio button group without a default selected option to force people to select an option before moving on. This eliminates bias towards a single option and avoids people skipping over the question by leaving the default selection.
Sizing
Use small sized radio button groups to achieve compact layouts. Always use small sized components with other small sized components.
Layout and placement
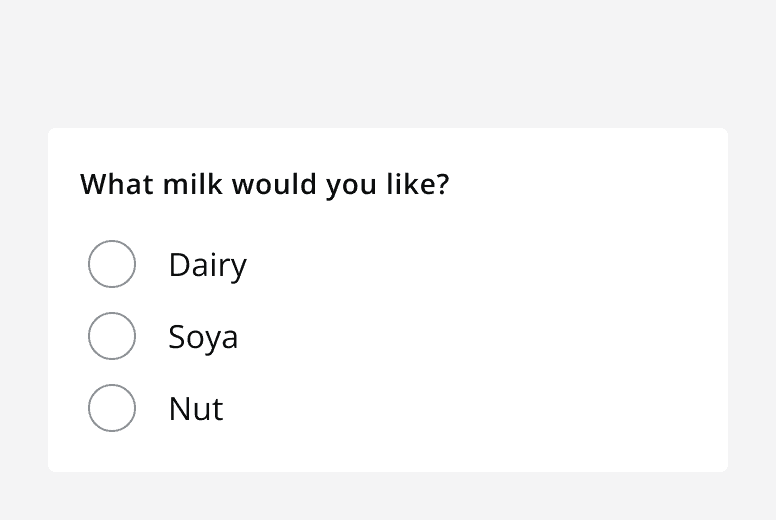
Stack radio buttons when there are more than two options.


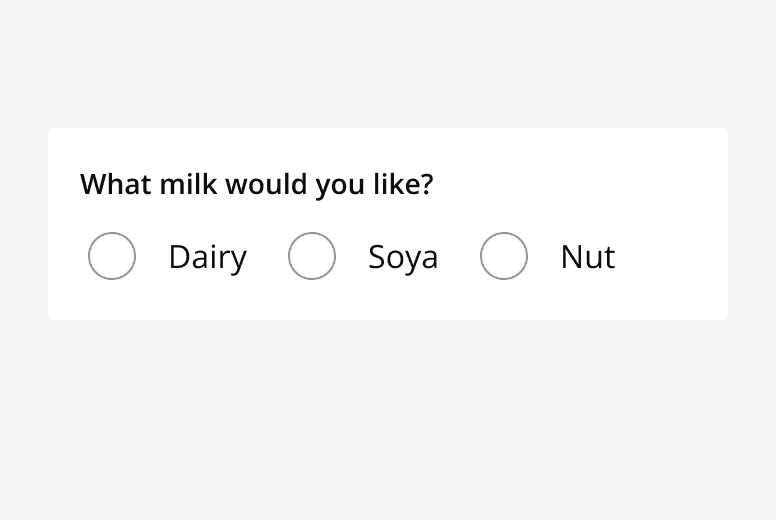
If there are only two options, you can display them either stacked or in a row.

Validation
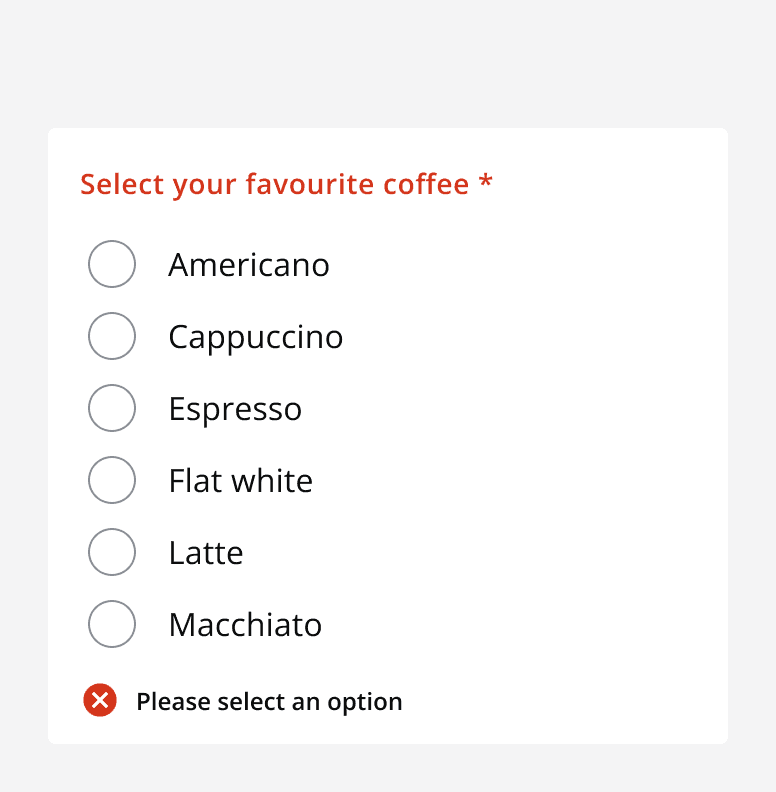
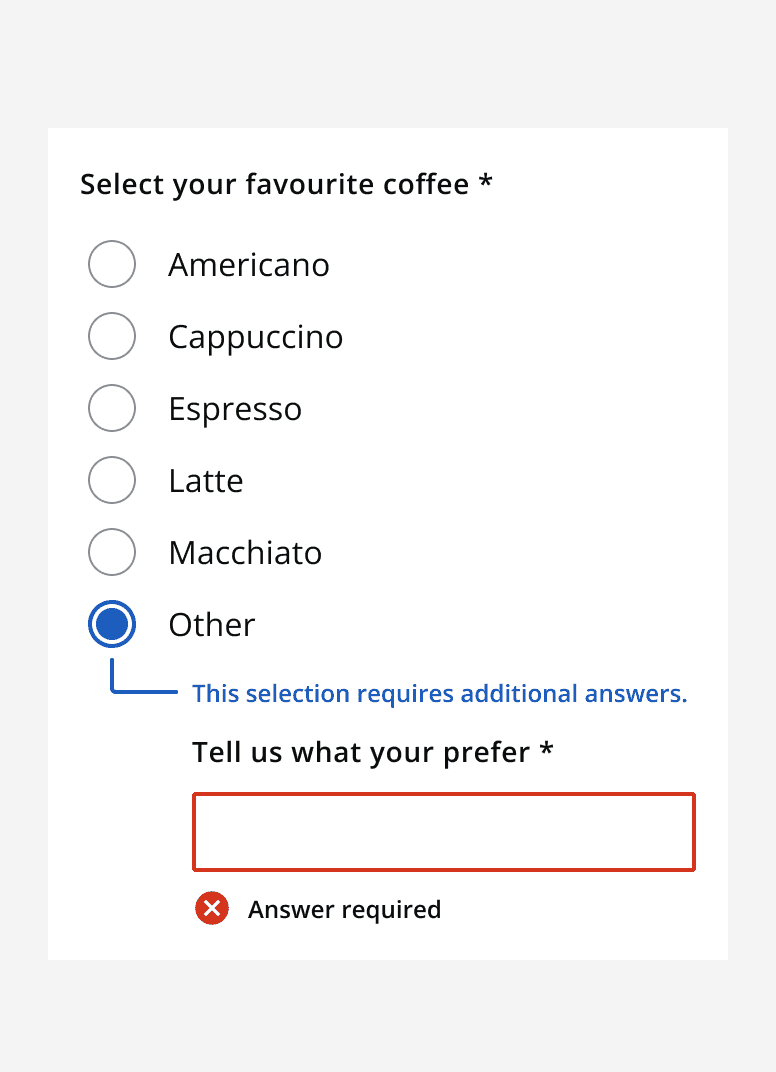
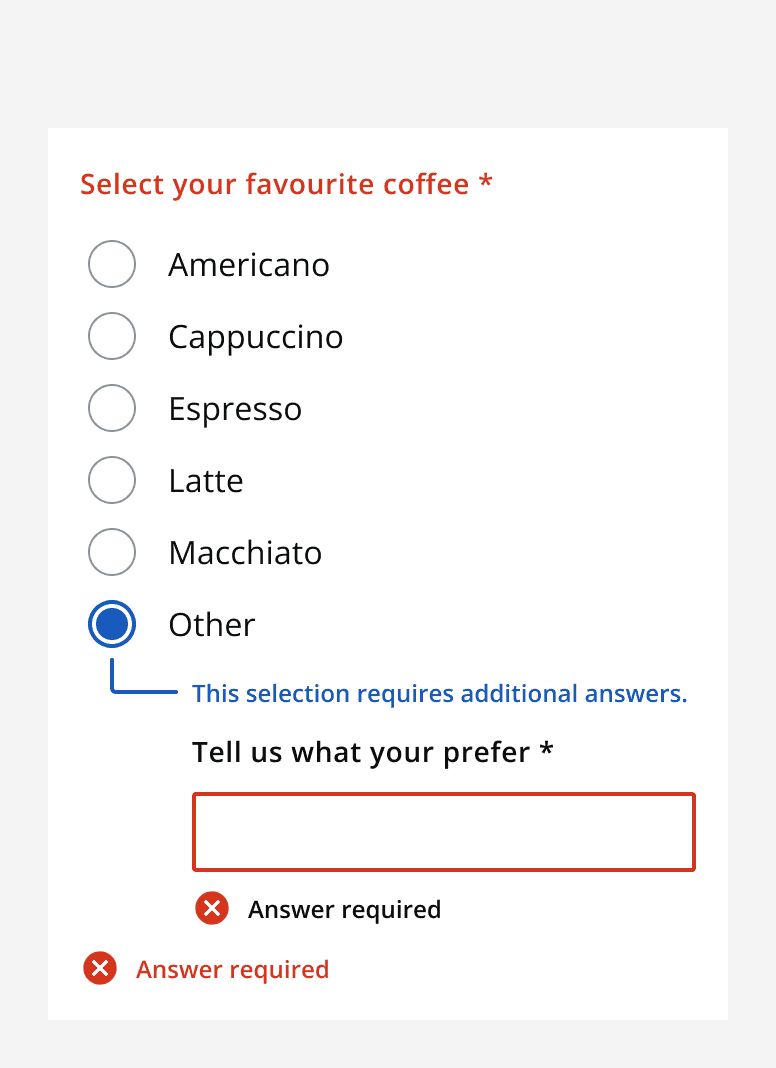
There are two types of error that can occur on a radio button: a radio button input error or an error on a radio button's conditional field.
A radio button input error is when the radio button group itself is responsible for the error. This is shown using the radio button error state.

For errors on a radio button’s conditional field, the error is shown only on the conditional field itself and not on the parent radio button group component.


Content
Labels
Follow the