Search bar
Search bar
Introduction
An example of the search bar component.
Interactive example
When to use
Search bar with results
Use the search bar with search results for automatically displaying search results relating to the input query in the input field. Use this for searching through a known data set, such as a site search displaying individual pages as the search results (like the search on this website).
Search for an ‘espresso’ below in the search bar example.
Interactive example
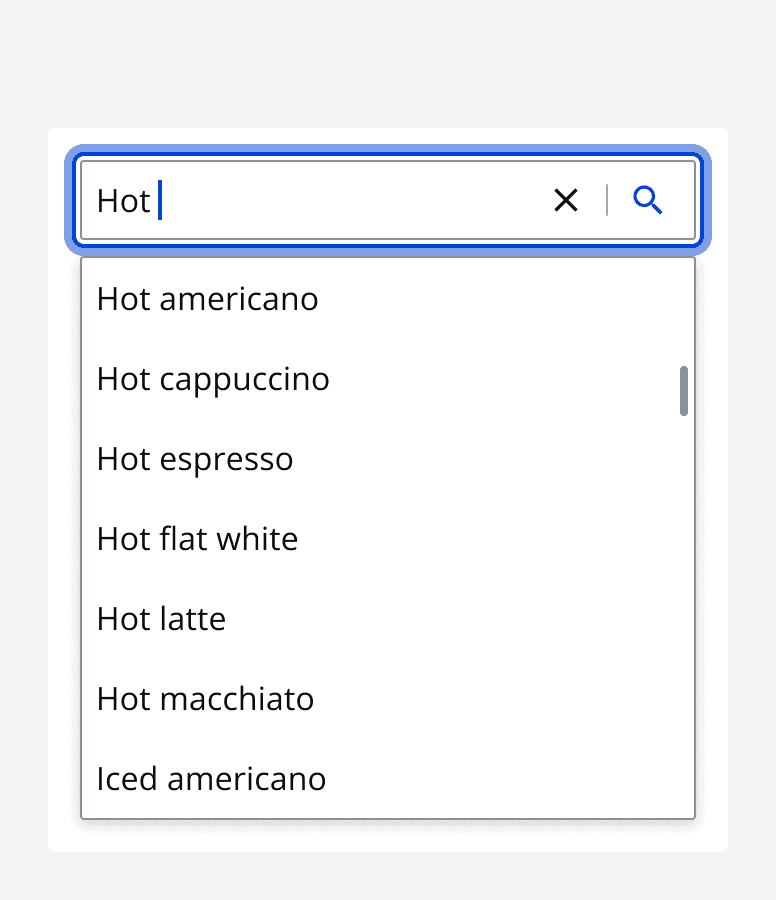
Search bar with suggested options
Use the search bar with suggested options to provide search term suggestions in the drop-list. Use this type of search when you don't want to show actual search results, but instead possible or common search terms that will form the search query when submitted.
Users may select a suggested option or they may continue with searching on the term they have entered.
When displaying suggested options, order them in the most helpful way and use the same formatting for each option presented.
Search bar only
Use a search bar without a drop-list when you want to handle the search operation yourself. Use this to capture a search term and then direct a user to a custom search results page for the input query.
Interactive example
When not to use
Don't use a search bar with search results if you are likely to need additional filters and advanced search settings. It's better to use a search bar with a custom search results page in this case.
Take care when using a search bar with search results when you have large, complex data sets that take time to load. This can cause excessive loading times and it's best to use a custom search results page to handle and display large numbers of results.

Don't use a search bar on its own, or a search bar with suggested options, if you don't have a method of displaying the results. Always include a search results page if you aren't using the search bar with search results.
Sizing
Use the medium and small size options for search bars to match their size to other components in your app.
Content
Use clear and specific placeholder text that informs the user on the context and scope of the search.
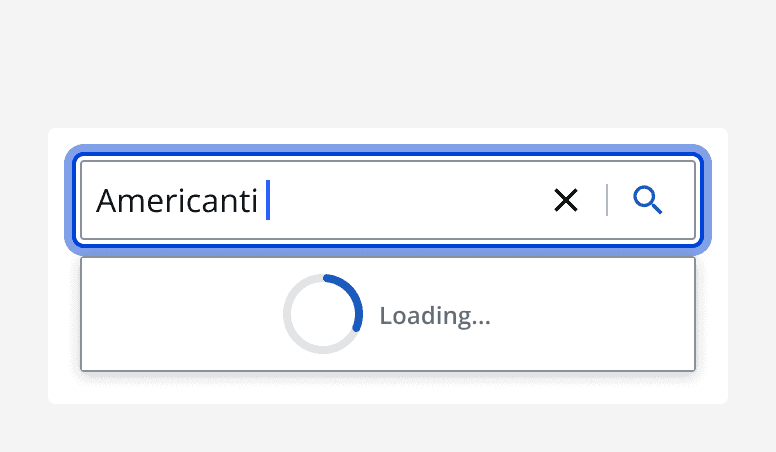
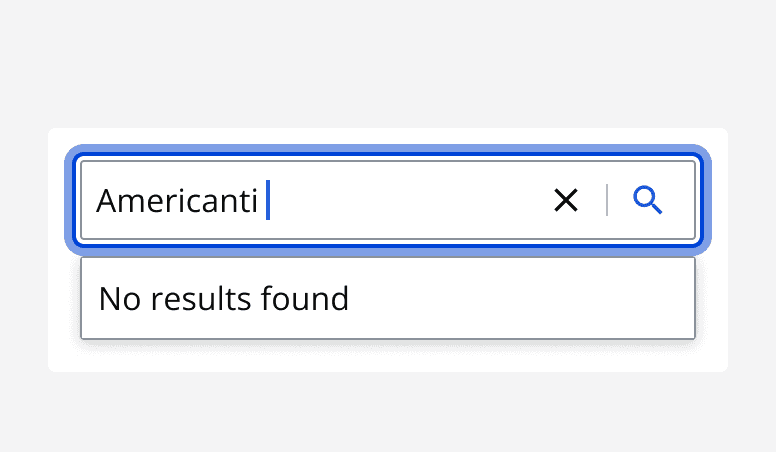
For searches that take time to load results or suggestions, display the loading state whilst the search is loading. Use the empty state for searches that have no results or suggested options.