Stepper
Stepper
Introduction
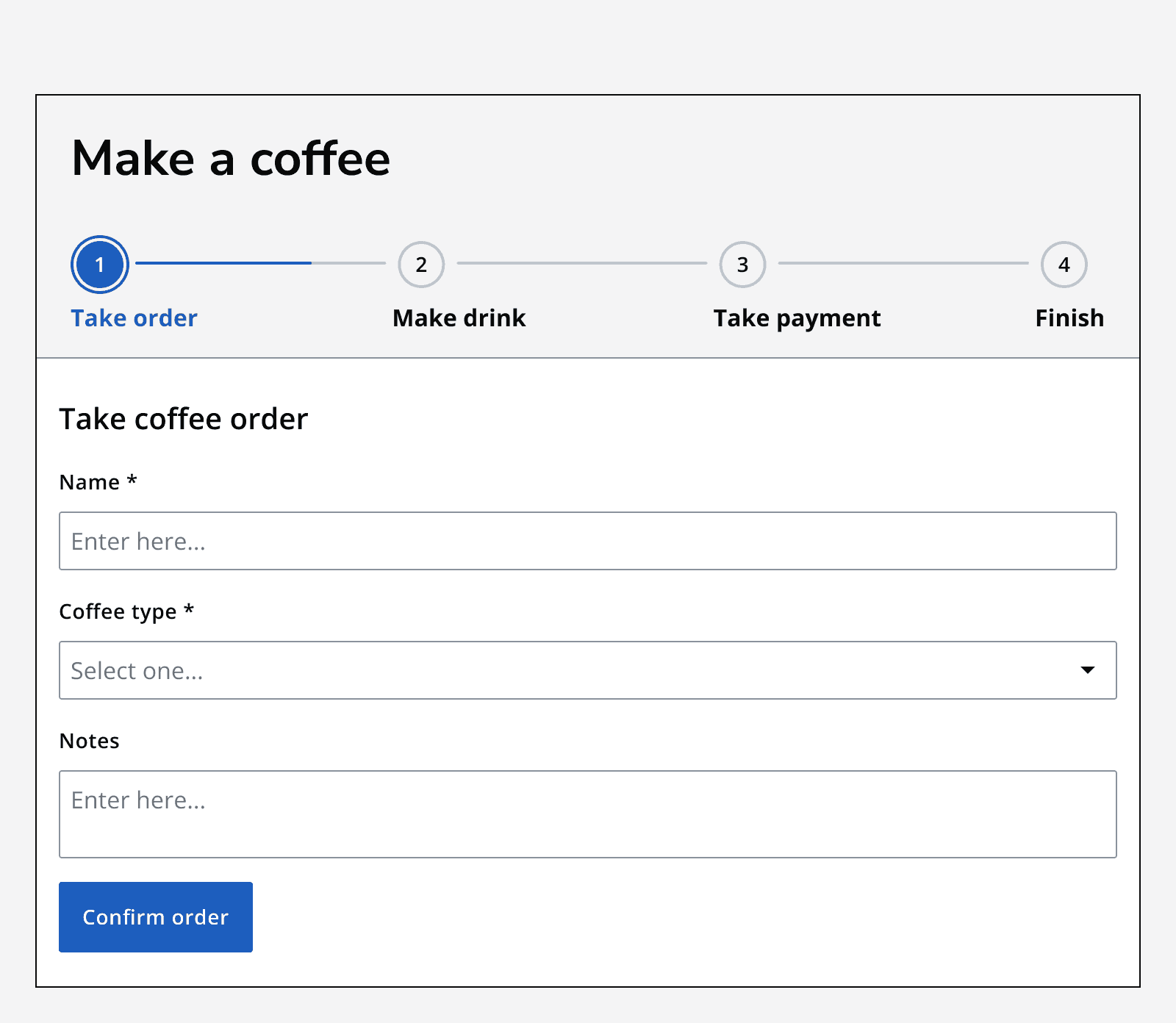
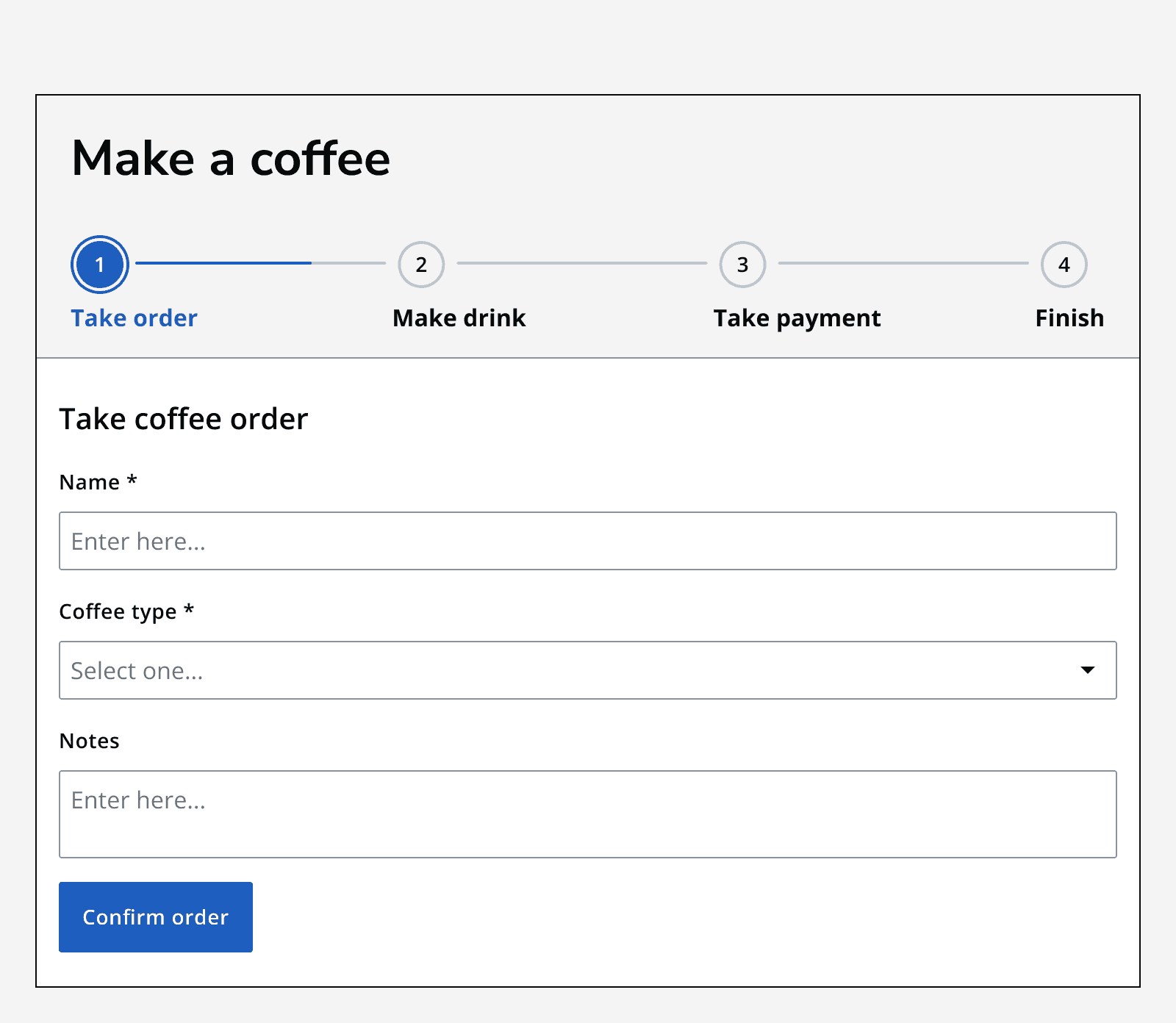
An example of the stepper component.
Interactive example
Component variants
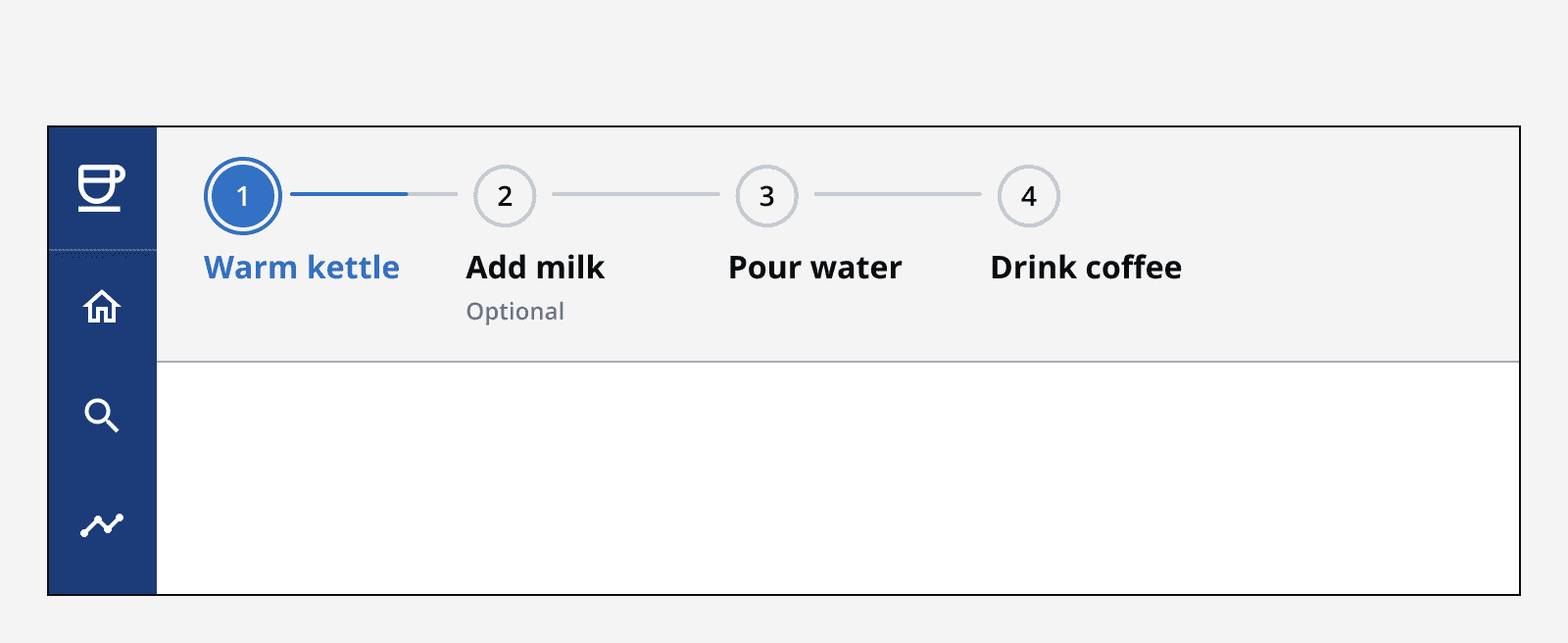
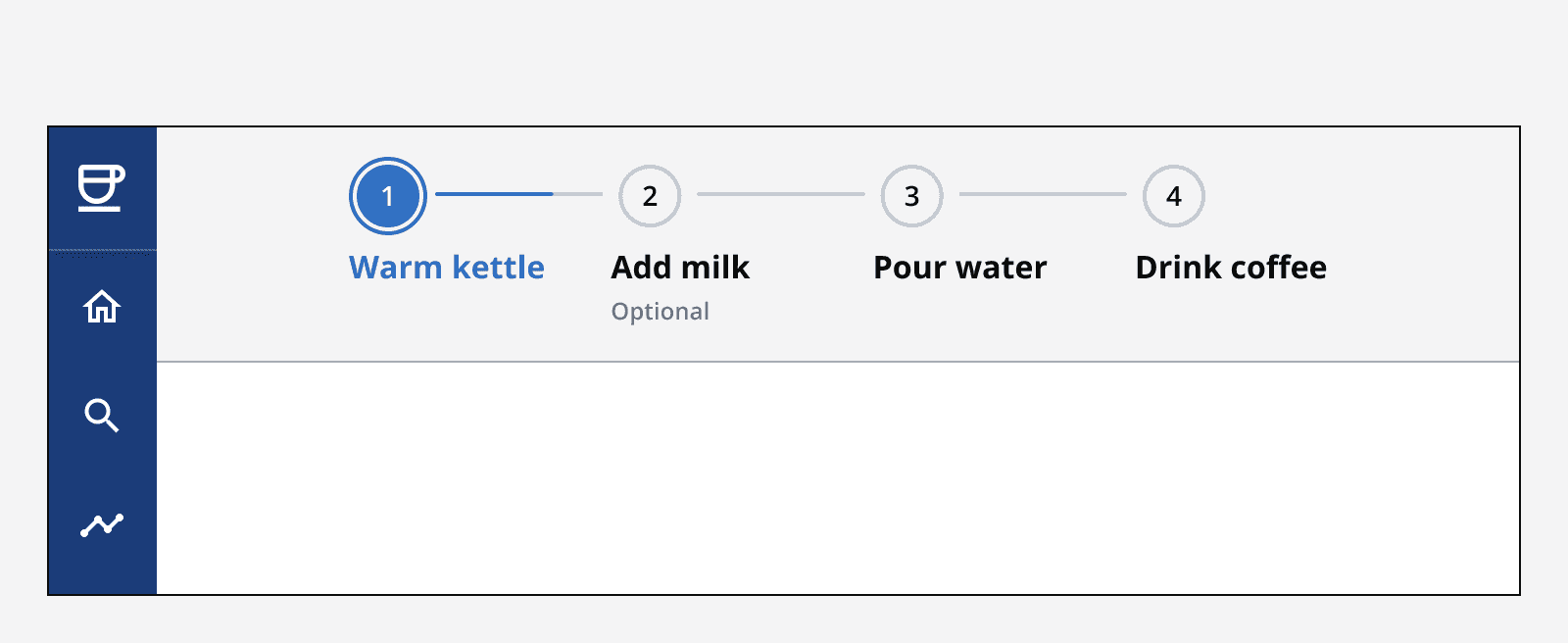
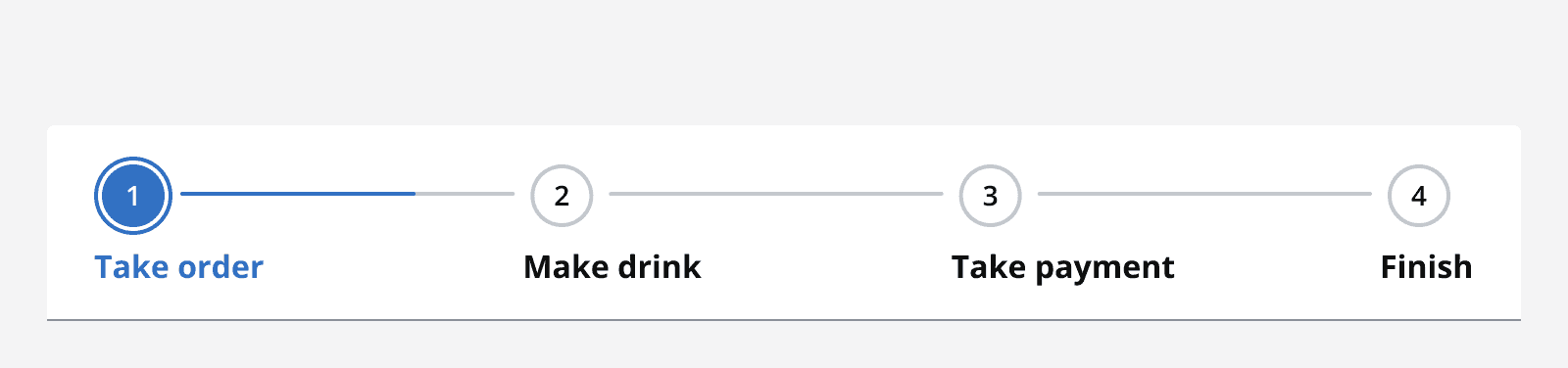
Default
Use the default stepper when you have the available space.
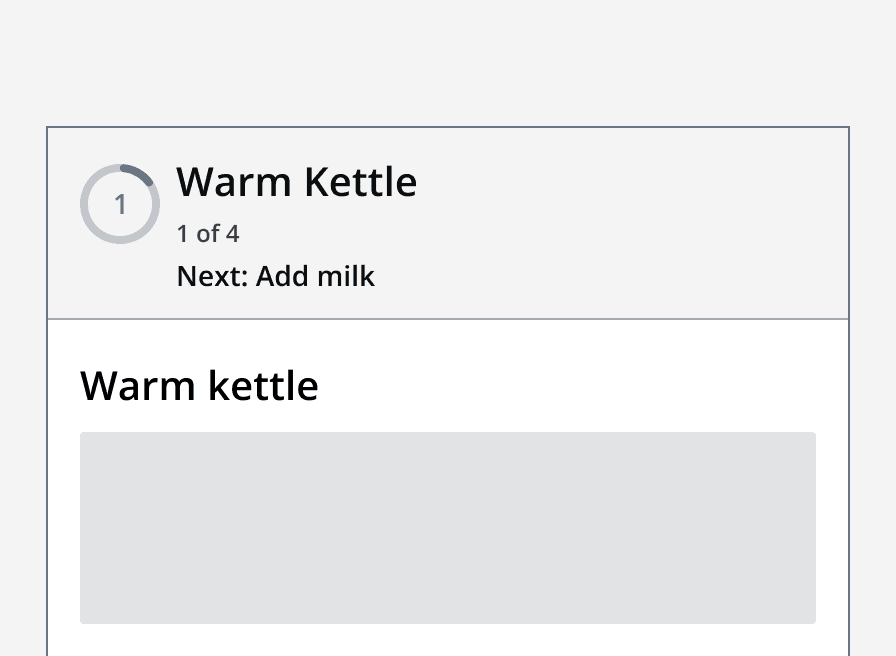
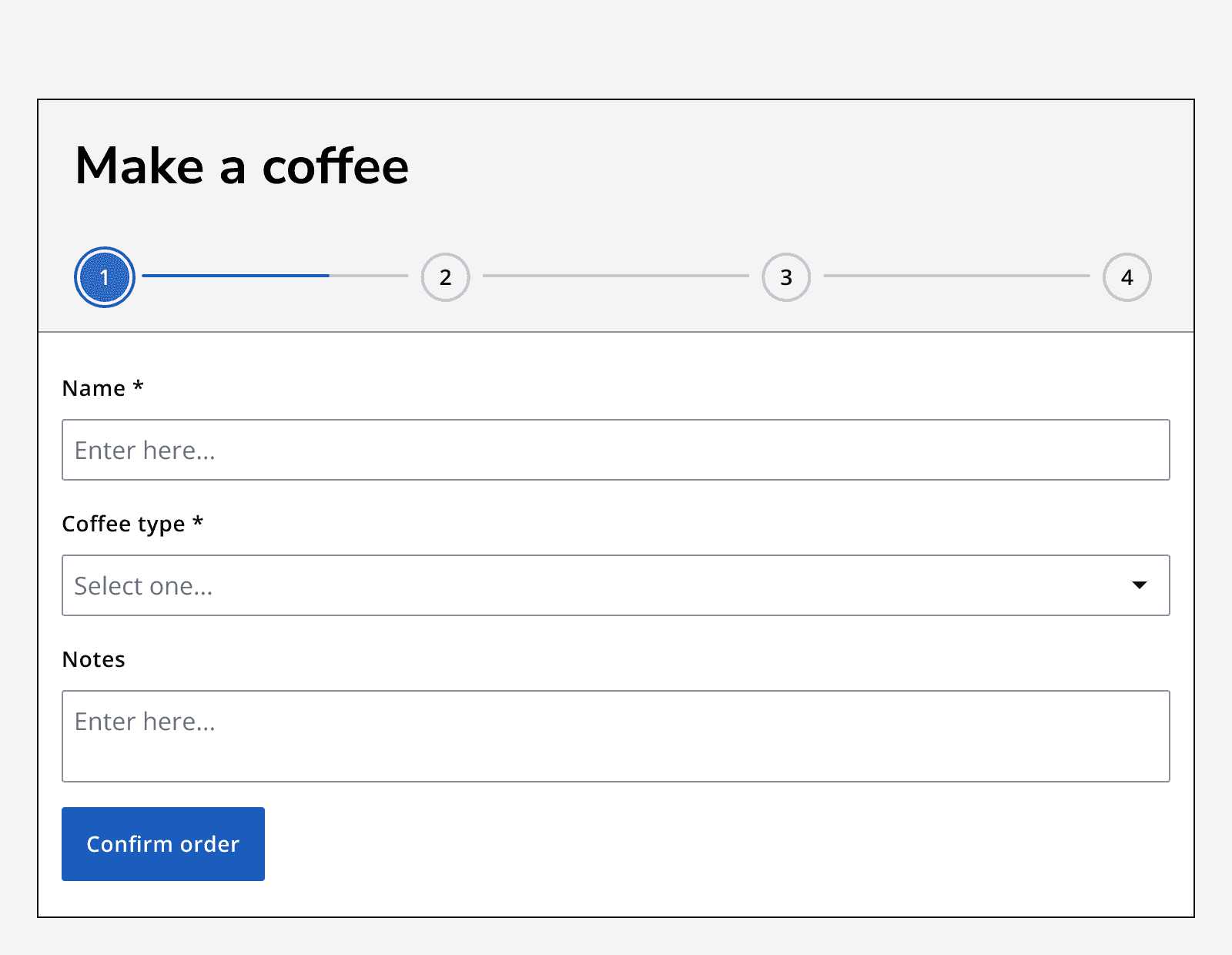
Compact
Use the compact variant for compact layouts or processes with many steps.
When to use
Use steppers when a multi-step linear process is required. Steps are displayed from left to right and show the direction of movement through the process.

Always indicate which step the user is currently on. This gives a sense of control and describes their position in the process in relation to where they have been, as well as how much they have left to do.
When not to use
Don't use the stepper to indicate a non-linear process where steps can be completed in any order. Linear processes require each step to be completed in order.
Interaction behaviour
Steps
Steps are single elements that together form the stepper. Steps have four different states:
-
Active: Indicates that the step is available but not yet completed by the user. This step type is rendered as current if displayed in the compact stepper.
-
Current: Shows the step the user is currently on.
-
Completed: Shows a previous step that has been completed by the user.
-
Disabled: Shows a step that is unavailable. This could be because it's conditional on another step. If a step is always unavailable, then it should not be included in the stepper when it's loaded.
Interactive example
Layout and placement
Always align steppers to the left and place them above the main body content of the page.


When a stepper is too large to fit comfortably within its container, it will switch to use the compact stepper. This shows the current step along with its status, as well as the next step in the process.

Content
Labels
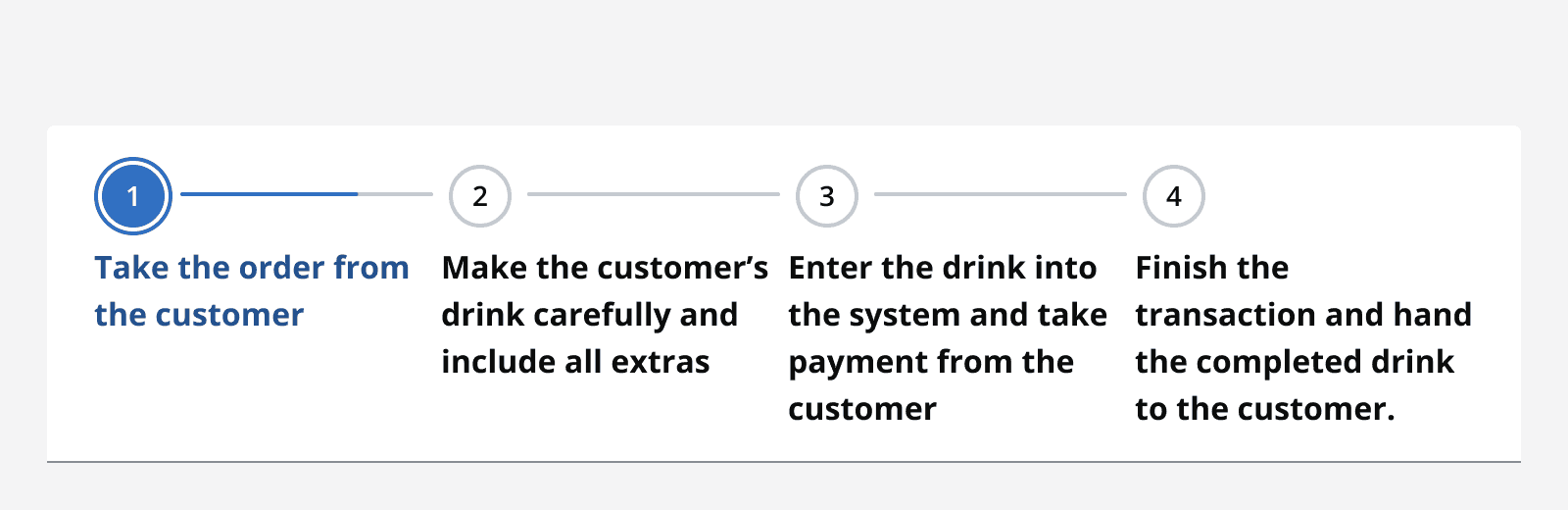
Use the heading to describe each step concisely in one or two words. Avoid using lengthy headings.


When a stepper is used, always use page titles and section headings on the page content itself.

Hide step information only if the step content is clearly labelled itself. Do not omit step labels if no headings are provided in the step content.

Set a status to show whether the step is required or optional in the subheading. Override the subheading text to provide a custom message.
Validation
Validate each step as the user moves through the process. Use the standard error handling approach to display inline