Top navigation
Top navigation
Easy to use for everyone
On top navigation layouts that contain a search button (rather than an expanded search bar), when the search button is activated the search bar will appear below. This will extend the height of the top navigation, shifting other content down.
Focus will move to the search bar automatically, allowing users to begin typing their query. When focus is moved from the search bar, the search bar will be hidden and focus is returned to the search button unless it was moved elsewhere. When the search bar is next opened, any input previously entered should persist.
All individual components used within the top navigation use their own accessibility guidance.
The top navigation forms an app's main navigation. Therefore, it always appears at the start of a page's tab index. It also uses anavigation
landmark to allow quick navigation from anywhere within a page's content.
The top navigation content uses logical tabbing order to move between the focusable elements.
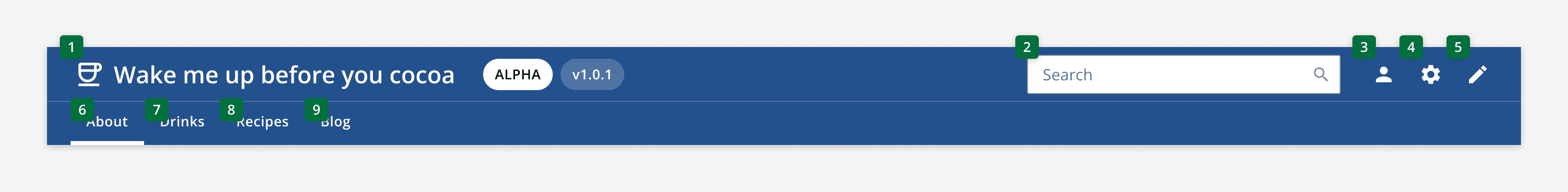
The order that the top navigation's internal elements follow is:
-
App title (homepage)
-
Search bar
-
First icon button
-
Second icon button
-
Third icon button
-
First tab
-
Second tab
-
Third tab
-
Fourth tab

For Assistive Technology
The secondary links and icon buttons have accessible labels that are announced by a screen reader when focused.
On smaller screens, the drawer menu acts modally and captures focus within its elements until the menu is closed.
Collapsible groups in the drawer menu usearia-expanded
to indicate whether the group is open or closed.
Based on
The top navigation component has been based on the following resources:
Testing
We've tested this component against WCAG 2.2 Level AA. It's been tested with NVDA and VoiceOver, and several different users with different interaction methods.